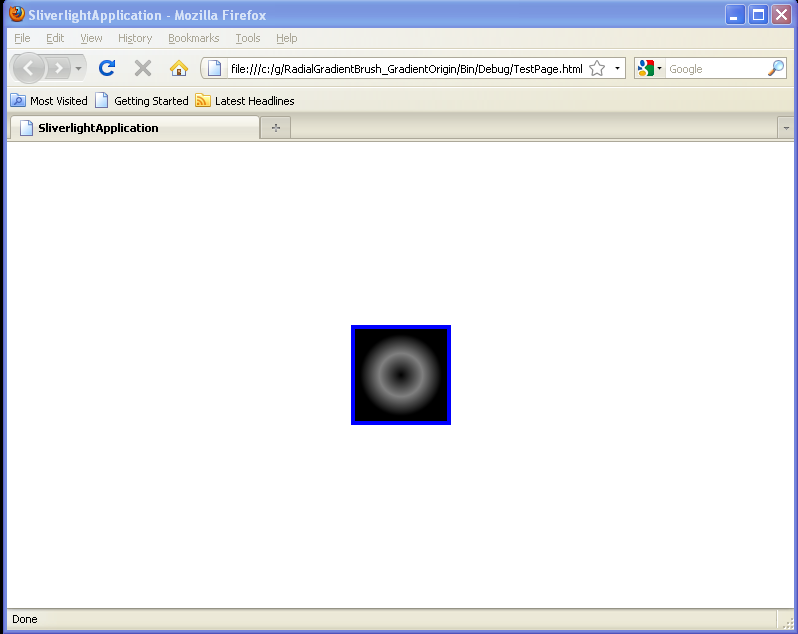
RadialGradientBrush GradientOrigin

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Grid Width="175" Height="150">
<Rectangle Grid.Row="1" Grid.Column="0" Width="100" Height="100"
StrokeThickness="4" Margin="4">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Black" Offset="0" />
<GradientStop Color="Gray" Offset="0.45" />
<GradientStop Color="Black" Offset="0.85" />
</RadialGradientBrush>
</Rectangle.Fill>
<Rectangle.Stroke>
<SolidColorBrush Color="Blue"/>
</Rectangle.Stroke>
</Rectangle>
</Grid>
</UserControl>
Related examples in the same category