Gradient Fills In ActionScript

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- charts/GradientFillsInActionScript.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:s="library://ns.adobe.com/flex/spark"
height="600">
<fx:Script>
import mx.graphics.LinearGradient;
import mx.graphics.GradientEntry;
import mx.collections.ArrayCollection;
import mx.collections.ArrayCollection;
[Bindable]
public var expenses:ArrayCollection = new ArrayCollection([
{month:"Jan", profit:20, expenses:15, amount:145},
{month:"Feb", profit:1, expenses:2, amount:60},
{month:"Mar", profit:15, expenses:5, amount:3}
]);
private function styleChart():void {
var ge1:GradientEntry = new GradientEntry(0xCCFF99, 0);
var ge2:GradientEntry = new GradientEntry(0x99FF00, .33);
var ge3:GradientEntry = new GradientEntry(0x669900, .66);
var lg1:LinearGradient = new LinearGradient();
lg1.entries = [ge1, ge2, ge3];
myChart.setStyle("fill", lg1);
}
</fx:Script>
<s:layout>
<s:VerticalLayout />
</s:layout>
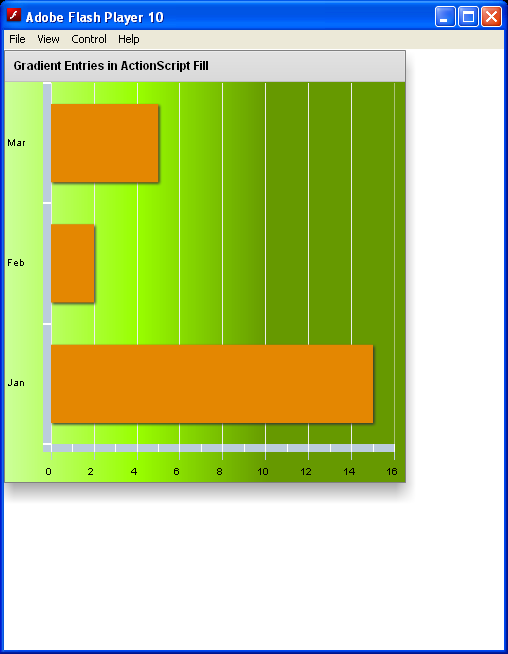
<s:Panel title="Gradient Entries in ActionScript Fill">
<s:layout>
<s:VerticalLayout />
</s:layout>
<mx:BarChart id="myChart" dataProvider="{expenses}"
showDataTips="true" creationComplete="styleChart()">
<mx:verticalAxis>
<mx:CategoryAxis categoryField="month" />
</mx:verticalAxis>
<mx:series>
<mx:BarSeries xField="expenses" displayName="Expenses" />
</mx:series>
</mx:BarChart>
</s:Panel>
</s:Application>
Related examples in the same category