Basic BarChart Size

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- charts/BasicBarSize.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:s="library://ns.adobe.com/flex/spark"
height="600">
<s:layout>
<s:VerticalLayout />
</s:layout>
<fx:Script>
import mx.collections.ArrayCollection;
[Bindable]
public var expenses:ArrayCollection = new ArrayCollection([
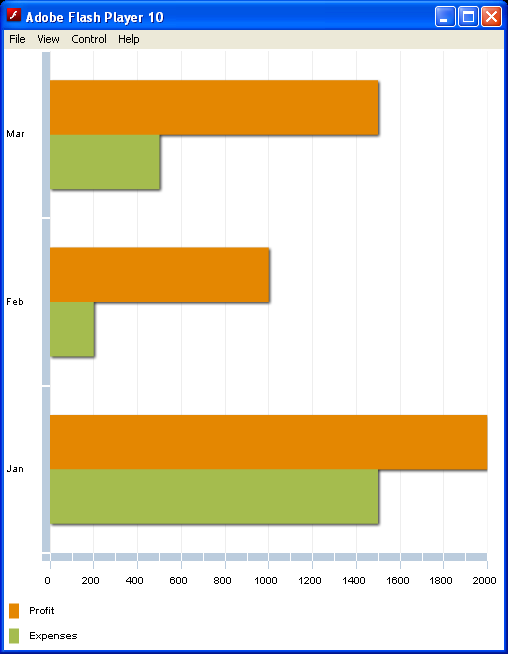
{Month:"Jan", Profit:2000, Expenses:1500},
{Month:"Feb", Profit:1000, Expenses:200},
{Month:"Mar", Profit:1500, Expenses:500}
]);
</fx:Script>
<mx:BarChart id="myChart" dataProvider="{expenses}" height="100%"
width="100%" showDataTips="true">
<mx:verticalAxis>
<mx:CategoryAxis dataProvider="{expenses}"
categoryField="Month" />
</mx:verticalAxis>
<mx:series>
<mx:BarSeries yField="Month" xField="Profit"
displayName="Profit" />
<mx:BarSeries yField="Month" xField="Expenses"
displayName="Expenses" />
</mx:series>
</mx:BarChart>
<mx:Legend dataProvider="{myChart}" />
</s:Application>
Related examples in the same category