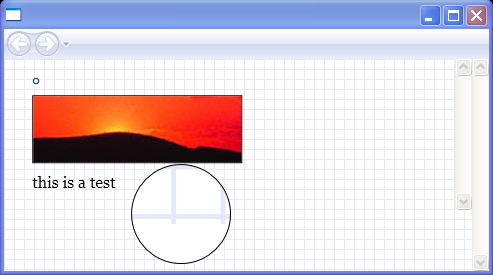
Use a VisualBrush to magnify a portion of the screen.

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Graphics.UsingVisualBrush.MagnifyingGlassExample"
Background="White">
<Page.Resources>
<Style TargetType="{x:Type Paragraph}">
<Setter Property="Margin" Value="10" />
</Style>
<DrawingBrush x:Key="MyGridBackgroundBrushResource"
Viewport="0,0,10,10" ViewportUnits="Absolute" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,1,1" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing Brush="#E6E8F6"
Geometry="M 0,0 L 0,1 0.1,1 0.1,0.1 1,0.1 1,0 Z" />
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Page.Resources>
<Grid>
<ScrollViewer>
<StackPanel Name="magnifiedPanel"
VerticalAlignment="Stretch"
MouseMove="updateMagnifyingGlass"
Background="{StaticResource MyGridBackgroundBrushResource}">
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph><Button></Button></Paragraph>
<Paragraph><Border BorderBrush="Black" BorderThickness="1"><Image Source="c:\image.jpg" Stretch="None" /></Border></Paragraph>
<Paragraph>this is a test</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</ScrollViewer>
<Canvas Name="magnifyingGlassCanvas">
<Ellipse Name="magnifyingGlassEllipse" Width="100" Height="100" Stroke="Black">
<Ellipse.Fill>
<DrawingBrush>
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,1,1" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<VisualBrush x:Name="myVisualBrush" ViewboxUnits="Absolute"
Visual="{Binding ElementName=magnifiedPanel}"/>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,1,1" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Ellipse.Fill>
</Ellipse>
</Canvas>
</Grid>
</Page>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Media;
using System.Windows.Input;
namespace Microsoft.Samples.Graphics.UsingVisualBrush
{
public partial class MagnifyingGlassExample : Page
{
private static readonly double distanceFromMouse = 5;
public MagnifyingGlassExample()
{
}
private void updateMagnifyingGlass(object sender, MouseEventArgs args)
{
Mouse.SetCursor(Cursors.Cross);
Point currentMousePosition = args.GetPosition(this);
if (this.ActualWidth - currentMousePosition.X > magnifyingGlassEllipse.Width + distanceFromMouse)
{
Canvas.SetLeft(magnifyingGlassEllipse, currentMousePosition.X + distanceFromMouse);
}
else
{
Canvas.SetLeft(magnifyingGlassEllipse, currentMousePosition.X - distanceFromMouse - magnifyingGlassEllipse.Width);
}
if (this.ActualHeight - currentMousePosition.Y > magnifyingGlassEllipse.Height + distanceFromMouse)
{
Canvas.SetTop(magnifyingGlassEllipse, currentMousePosition.Y + distanceFromMouse);
}
else
{
Canvas.SetTop(magnifyingGlassEllipse, currentMousePosition.Y - distanceFromMouse - magnifyingGlassEllipse.Height);
}
myVisualBrush.Viewbox = new Rect(currentMousePosition.X - 10, currentMousePosition.Y - 10, 20, 20);
}
}
}
Related examples in the same category