Paint with system brushes and colors.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SystemColorsAndBrushes_markup.Window1"
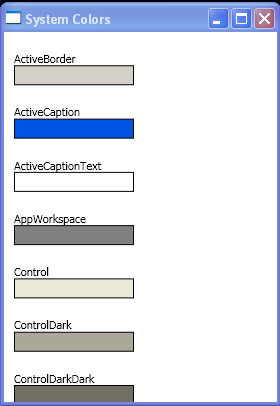
Title="System Colors" >
<Window.Resources>
<Style TargetType="{x:Type Rectangle}">
<Setter Property="Margin" Value="10,0,10,0"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Width" Value="120"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
</Style>
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Margin" Value="10,20,10,0"/>
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Margin" Value="10,0,10,0"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
</Style>
</Window.Resources>
<StackPanel Background="White">
<TextBlock>ActiveBorder</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ActiveBorderBrush}" />
<TextBlock>ActiveCaption</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ActiveCaptionBrush}" />
<TextBlock>ActiveCaptionText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ActiveCaptionTextBrush}" />
<TextBlock>AppWorkspace</TextBlock>
<Rectangle Fill="{x:Static SystemColors.AppWorkspaceBrush}" />
<TextBlock>Control</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ControlBrush}" />
<TextBlock>ControlDark</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ControlDarkBrush}" />
<TextBlock>ControlDarkDark</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ControlDarkDarkBrush}" />
<TextBlock>ControlLight</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ControlLightBrush}" />
<TextBlock>ControlLightLight</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ControlLightLightBrush}" />
<TextBlock>ControlText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ControlTextBrush}" />
<TextBlock>Desktop</TextBlock>
<Rectangle Fill="{x:Static SystemColors.DesktopBrush}" />
<TextBlock>GradientActiveCaption</TextBlock>
<Rectangle Fill="{x:Static SystemColors.GradientActiveCaptionBrush}" />
<TextBlock>GradientInactiveCaption</TextBlock>
<Rectangle Fill="{x:Static SystemColors.GradientInactiveCaptionBrush}" />
<TextBlock>GrayText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.GrayTextBrush}" />
<TextBlock>Highlight</TextBlock>
<Rectangle Fill="{x:Static SystemColors.HighlightBrush}" />
<TextBlock>HighlightText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.HighlightTextBrush}" />
<TextBlock>HotTrack</TextBlock>
<Rectangle Fill="{x:Static SystemColors.HotTrackBrush}" />
<TextBlock>InactiveBorder</TextBlock>
<Rectangle Fill="{x:Static SystemColors.InactiveBorderBrush}" />
<TextBlock>InactiveCaption</TextBlock>
<Rectangle Fill="{x:Static SystemColors.InactiveCaptionBrush}" />
<TextBlock>InactiveCaptionText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.InactiveCaptionTextBrush}" />
<TextBlock>Info</TextBlock>
<Rectangle Fill="{x:Static SystemColors.InfoBrush}" />
<TextBlock>InfoText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.InfoTextBrush}" />
<TextBlock>Menu</TextBlock>
<Rectangle Fill="{x:Static SystemColors.MenuBrush}" />
<TextBlock>MenuBar</TextBlock>
<Rectangle Fill="{x:Static SystemColors.MenuBarBrush}" />
<TextBlock>MenuHighlight</TextBlock>
<Rectangle Fill="{x:Static SystemColors.MenuHighlightBrush}" />
<TextBlock>MenuText</TextBlock>
<Rectangle Fill="{x:Static SystemColors.MenuTextBrush}" />
<TextBlock>ScrollBar</TextBlock>
<Rectangle Fill="{x:Static SystemColors.ScrollBarBrush}" />
<TextBlock>Window</TextBlock>
<Rectangle Fill="{x:Static SystemColors.WindowBrush}" />
<TextBlock>WindowFrame</TextBlock>
<Button Width="120" Height="20" Background="{x:Static SystemColors.WindowFrameBrush}" />
<TextBlock>WindowText</TextBlock>
<Button Width="120" Height="20" Background="{x:Static SystemColors.WindowTextBrush}" />
</StackPanel>
</Window>
Related examples in the same category