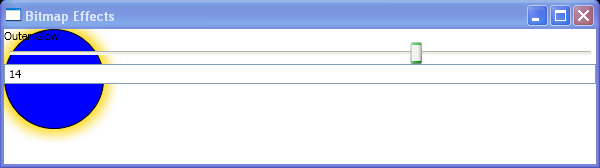
Use Slider to control the Glow

<Window x:Class="BitmapEffects.Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Bitmap Effects" Height="538" Width="600"
>
<StackPanel>
<Canvas>
<Ellipse Height="100" Width="100" Fill="Blue" Stroke="Black"/>
<Canvas.BitmapEffect>
<OuterGlowBitmapEffect
GlowSize="{Binding Path=Value, ElementName=sliderGlow}"
/>
</Canvas.BitmapEffect>
</Canvas>
<TextBlock>Outer Glow</TextBlock>
<Slider Minimum="0" Maximum="20" Name="sliderGlow" Value="14"/>
<TextBox Text="{Binding ElementName=sliderGlow, Path=Value}"/>
</StackPanel>
</Window>
Related examples in the same category