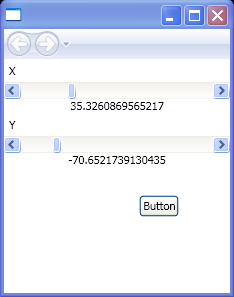
Use Slider to control TranslateTransform

<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Label Content="X" />
<ScrollBar Name="xscroll" Orientation="Horizontal" Minimum="-300" Maximum="1000" />
<TextBlock HorizontalAlignment="Center" Text="{Binding ElementName=xscroll, Path=Value}" />
<Label Content="Y" />
<ScrollBar Name="yscroll" Orientation="Horizontal" Minimum="-300" Maximum="1000" />
<TextBlock HorizontalAlignment="Center" Text="{Binding ElementName=yscroll, Path=Value}" />
<Canvas>
<Button Content="Button" Canvas.Left="100" Canvas.Top="100">
<Button.RenderTransform>
<TranslateTransform
X="{Binding ElementName=xscroll, Path=Value}"
Y="{Binding ElementName=yscroll, Path=Value}" />
</Button.RenderTransform>
</Button>
</Canvas>
</StackPanel>
Related examples in the same category