<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ScrollViewer_Methods.Window1"
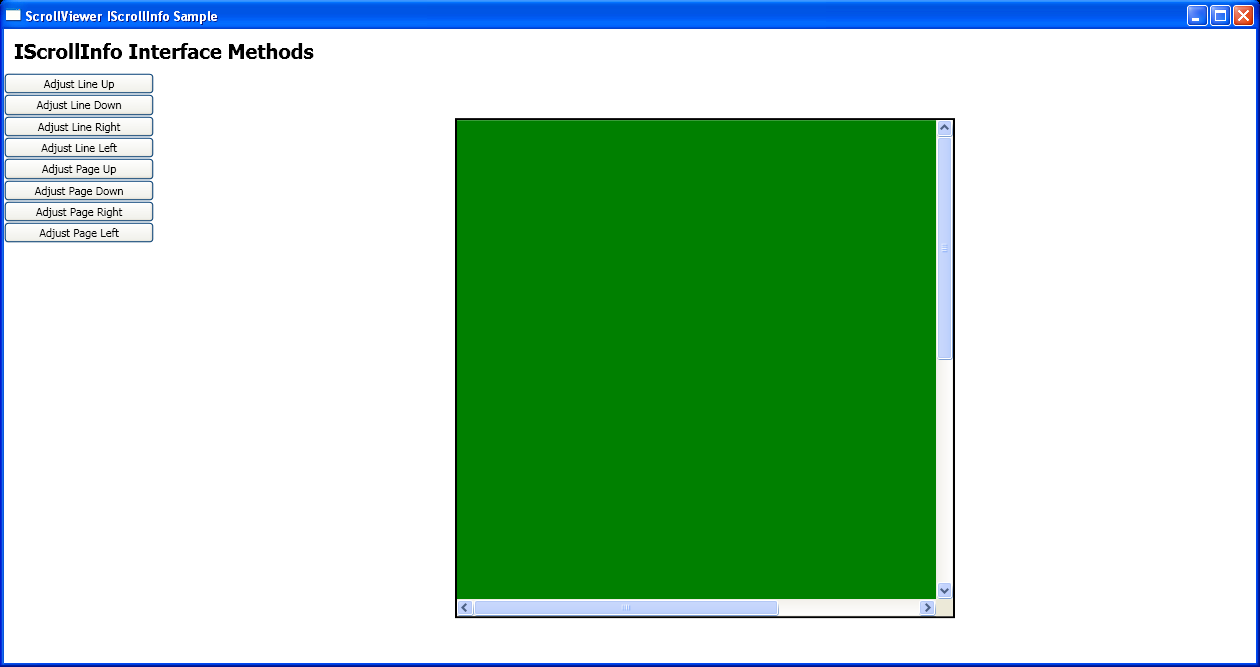
Title="ScrollViewer IScrollInfo Sample"
Loaded="onLoad">
<DockPanel>
<TextBlock DockPanel.Dock="Top" FontSize="20" FontWeight="Bold" Margin="10">IScrollInfo Interface Methods</TextBlock>
<StackPanel DockPanel.Dock="Left" Width="150">
<Button Click="spLineUp">Adjust Line Up</Button>
<Button Click="spLineDown">Adjust Line Down</Button>
<Button Click="spLineRight">Adjust Line Right</Button>
<Button Click="spLineLeft">Adjust Line Left</Button>
<Button Click="spPageUp">Adjust Page Up</Button>
<Button Click="spPageDown">Adjust Page Down</Button>
<Button Click="spPageRight">Adjust Page Right</Button>
<Button Click="spPageLeft">Adjust Page Left</Button>
</StackPanel>
<Border BorderBrush="Black" Background="White" BorderThickness="2" Width="500" Height="500">
<ScrollViewer Name="sv1" CanContentScroll="True" VerticalScrollBarVisibility="Visible" HorizontalScrollBarVisibility="Visible">
<StackPanel Name="sp1">
<Rectangle Width="700" Height="500" Fill="Green"/>
<TextBlock>Rectangle 3</TextBlock>
</StackPanel>
</ScrollViewer>
</Border>
</DockPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Controls.Primitives
Imports System.Windows.Documents
Imports System.Windows.Navigation
Imports System.Text
Namespace ScrollViewer_Methods
Public Partial Class Window1
Inherits Window
Private Sub onLoad(sender As Object, e As System.EventArgs)
DirectCast(sp1, IScrollInfo).CanVerticallyScroll = True
DirectCast(sp1, IScrollInfo).CanHorizontallyScroll = True
DirectCast(sp1, IScrollInfo).ScrollOwner = sv1
End Sub
Private Sub spLineUp(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).LineUp()
End Sub
Private Sub spLineDown(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).LineDown()
End Sub
Private Sub spLineRight(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).LineRight()
End Sub
Private Sub spLineLeft(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).LineLeft()
End Sub
Private Sub spPageUp(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).PageUp()
End Sub
Private Sub spPageDown(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).PageDown()
End Sub
Private Sub spPageRight(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).PageRight()
End Sub
Private Sub spPageLeft(sender As Object, e As RoutedEventArgs)
DirectCast(sp1, IScrollInfo).PageLeft()
End Sub
End Class
End Namespace