Change StackPanel Orientation : StackPanel « Windows Presentation Foundation « VB.Net Tutorial
- VB.Net Tutorial
- Windows Presentation Foundation
- StackPanel
<Window x:Class="LayoutPanels.SimpleStack"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
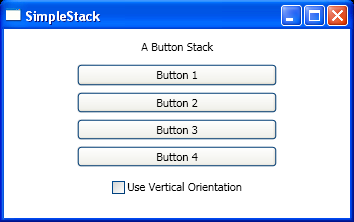
Title="SimpleStack" Height="223" Width="354" MinWidth="50">
<StackPanel Margin="3" Name="stackPanel1">
<Label Margin="3" HorizontalAlignment="Center">
A Button Stack
</Label>
<Button Margin="3" MaxWidth="200" MinWidth="100">Button 1</Button>
<Button Margin="3" MaxWidth="200" MinWidth="100">Button 2</Button>
<Button Margin="3" MaxWidth="200" MinWidth="100">Button 3</Button>
<Button Margin="3" MaxWidth="200" MinWidth="100">Button 4</Button>
<CheckBox Name="chkVertical" Margin="10" HorizontalAlignment="Center"
Checked="chkVertical_Checked" Unchecked="chkVertical_Unchecked">
Use Vertical Orientation</CheckBox>
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Shapes
Namespace LayoutPanels
Public Partial Class SimpleStack
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub chkVertical_Checked(sender As Object, e As RoutedEventArgs)
stackPanel1.Orientation = Orientation.Horizontal
End Sub
Private Sub chkVertical_Unchecked(sender As Object, e As RoutedEventArgs)
stackPanel1.Orientation = Orientation.Vertical
End Sub
End Class
End Namespace