<Window Background="cornsilk"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ListBox_Index.Window1">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.Resources>
<Style TargetType="Separator">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Separator}">
<Border Width="2" Height="12" Margin="4" Background="Gray"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="ListBox">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
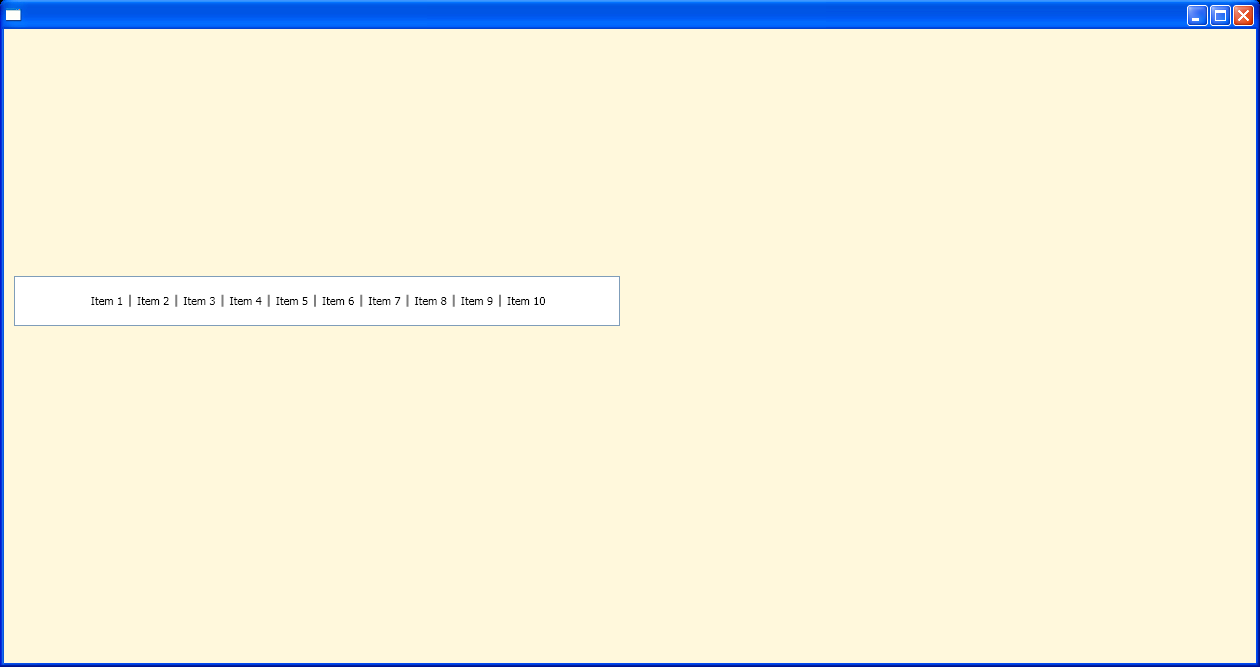
<ListBox Name="lb" Margin="10" Height="50" Grid.Column="0" Grid.Row="2" Grid.RowSpan="2" SelectionChanged="PrintText">
<ListBoxItem>Item 1</ListBoxItem>
<Separator/>
<ListBoxItem>Item 2</ListBoxItem>
<Separator/>
<ListBoxItem>Item 3</ListBoxItem>
<Separator/>
<ListBoxItem>Item 4</ListBoxItem>
<Separator/>
<ListBoxItem>Item 5</ListBoxItem>
<Separator/>
<ListBoxItem>Item 6</ListBoxItem>
<Separator/>
<ListBoxItem>Item 7</ListBoxItem>
<Separator/>
<ListBoxItem>Item 8</ListBoxItem>
<Separator/>
<ListBoxItem>Item 9</ListBoxItem>
<Separator/>
<ListBoxItem>Item 10</ListBoxItem>
</ListBox>
<Label Margin="10, 10, 3, 3" Name="label1" Grid.Column="0" Grid.Row="5"/>
</Grid>
</Window>
//File:Window.xaml.cs
using System;
using System.ComponentModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Data;
namespace ListBox_Index
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void PrintText(object sender, SelectionChangedEventArgs args){
ListBoxItem lbi = ((sender as ListBox).SelectedItem as ListBoxItem);
if( lbi == null ) return;
label1.Content = "You chose " + lbi.Content.ToString() + ".";
}
}
}