<Window x:Class="Drawing.Clipping"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Clipping" Height="352" Width="707.2"
>
<Window.Resources>
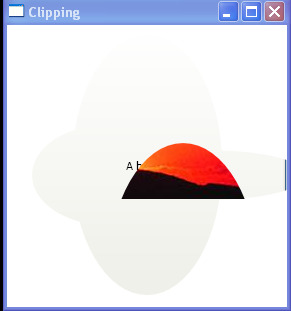
<GeometryGroup x:Key="clipGeometry" FillRule="Nonzero">
<EllipseGeometry RadiusX="75" RadiusY="50" Center="100,150"></EllipseGeometry>
<EllipseGeometry RadiusX="100" RadiusY="25" Center="200,150"></EllipseGeometry>
<EllipseGeometry RadiusX="75" RadiusY="130" Center="140,140"></EllipseGeometry>
</GeometryGroup>
</Window.Resources>
<Grid>
<Button Clip="{StaticResource clipGeometry}">A button</Button>
<Image Grid.Column="1" Clip="{StaticResource clipGeometry}"
Stretch="None" Source="c:\image.jpg"></Image>
</Grid>
</Window>