User login screen with no layout or formatting : Window « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- Window
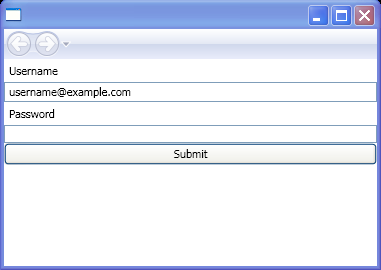
User login screen with no layout or formatting

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<Label>Username</Label>
<TextBox>username@example.com</TextBox>
<Label>Password</Label>
<PasswordBox></PasswordBox>
<Button Content="Submit" />
</StackPanel>
</Page>
Related examples in the same category