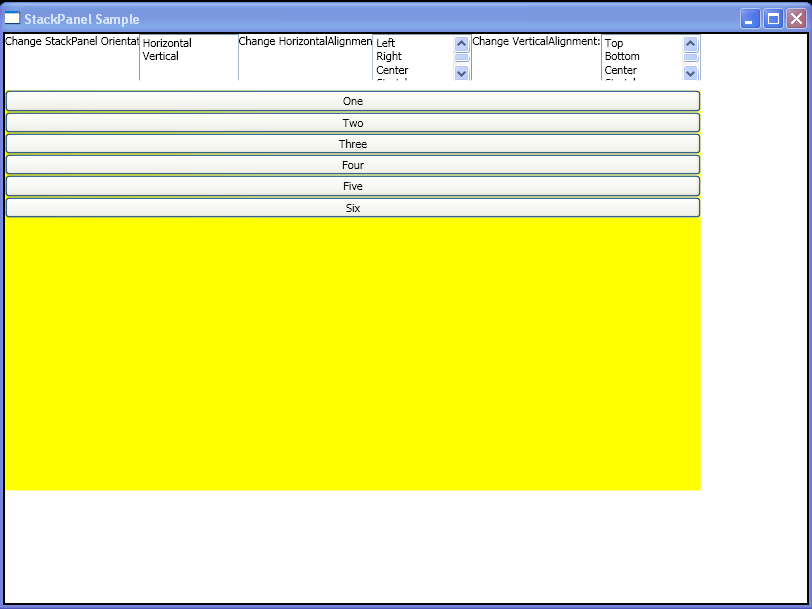
Use StackPanel to arrange child objects in a single line that you can align horizontally or vertically.

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="StackPanel_layout.Window1"
Title="StackPanel Sample">
<Border BorderBrush="Black" Background="White" BorderThickness="2">
<Grid VerticalAlignment="Top" HorizontalAlignment="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition Height="400"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="2" Grid.Column="0">Change StackPanel Orientation:</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="2">Change HorizontalAlignment:</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="4">Change VerticalAlignment:</TextBlock>
<ListBox VerticalAlignment="Top" SelectionChanged="changeOrientation" Grid.Row="2" Grid.Column="1" Width="100" Height="50" Margin="0,0,0,10">
<ListBoxItem>Horizontal</ListBoxItem>
<ListBoxItem>Vertical</ListBoxItem>
</ListBox>
<ListBox VerticalAlignment="Top" SelectionChanged="changeHorAlign" Grid.Row="2" Grid.Column="3" Width="100" Height="50" Margin="0,0,0,10">
<ListBoxItem>Left</ListBoxItem>
<ListBoxItem>Right</ListBoxItem>
<ListBoxItem>Center</ListBoxItem>
<ListBoxItem>Stretch</ListBoxItem>
</ListBox>
<ListBox VerticalAlignment="Top" SelectionChanged="changeVertAlign" Grid.Row="2" Grid.Column="5" Width="100" Height="50" Margin="0,0,0,10">
<ListBoxItem>Top</ListBoxItem>
<ListBoxItem>Bottom</ListBoxItem>
<ListBoxItem>Center</ListBoxItem>
<ListBoxItem>Stretch</ListBoxItem>
</ListBox>
<StackPanel Grid.ColumnSpan="6" Grid.Row="3" Name="sp1" Background="Yellow">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
</StackPanel>
</Grid>
</Border>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace StackPanel_layout
Public Partial Class Window1
Inherits Window
Public Sub changeOrientation(sender As Object, args As SelectionChangedEventArgs)
Dim li As ListBoxItem = TryCast(TryCast(sender, ListBox).SelectedItem, ListBoxItem)
If li.Content.ToString() = "Horizontal" Then
sp1.Orientation = System.Windows.Controls.Orientation.Horizontal
ElseIf li.Content.ToString() = "Vertical" Then
sp1.Orientation = System.Windows.Controls.Orientation.Vertical
End If
End Sub
Public Sub changeHorAlign(sender As Object, args As SelectionChangedEventArgs)
Dim li As ListBoxItem = TryCast(TryCast(sender, ListBox).SelectedItem, ListBoxItem)
If li.Content.ToString() = "Left" Then
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Left
ElseIf li.Content.ToString() = "Right" Then
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Right
ElseIf li.Content.ToString() = "Center" Then
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Center
ElseIf li.Content.ToString() = "Stretch" Then
sp1.HorizontalAlignment = System.Windows.HorizontalAlignment.Stretch
End If
End Sub
Public Sub changeVertAlign(sender As Object, args As SelectionChangedEventArgs)
Dim li As ListBoxItem = TryCast(TryCast(sender, ListBox).SelectedItem, ListBoxItem)
If li.Content.ToString() = "Top" Then
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Top
ElseIf li.Content.ToString() = "Bottom" Then
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Bottom
ElseIf li.Content.ToString() = "Center" Then
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Center
ElseIf li.Content.ToString() = "Stretch" Then
sp1.VerticalAlignment = System.Windows.VerticalAlignment.Stretch
End If
End Sub
End Class
End Namespace
Related examples in the same category