Arrange UI Elements in a Horizontal or Vertical Stack : StackPanel « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- StackPanel
Arrange UI Elements in a Horizontal or Vertical Stack

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
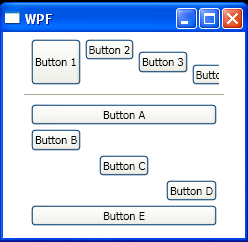
Title="WPF" Height="240" Width="250">
<StackPanel Width="200">
<StackPanel Height="50" Margin ="5" Orientation="Horizontal">
<Button Content="Button _1" Margin="2" />
<Button Content="Button _2" Margin="2" VerticalAlignment="Top"/>
<Button Content="Button _3" Margin="2" VerticalAlignment="Center"/>
<Button Content="Button _4" Margin="2" VerticalAlignment="Bottom"/>
<Button Content="Button _5" Margin="2" />
</StackPanel>
<Separator />
<StackPanel Margin="5" Orientation="Vertical">
<Button Content="Button _A" Margin="2" />
<Button Content="Button _B" HorizontalAlignment="Left" Margin="2" />
<Button Content="Button _C" HorizontalAlignment="Center" Margin="2" />
<Button Content="Button _D" HorizontalAlignment="Right" Margin="2" />
<Button Content="Button _E" Margin="2" />
</StackPanel>
</StackPanel>
</Window>
Related examples in the same category