Use Resources.Add to add static resouce from code

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GradientBrushResourceDemo" Height="300" Width="300">
<Window.Resources>
<LinearGradientBrush x:Key="brushGradient"
StartPoint="0, 0"
EndPoint="1, 1">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="0.5" Color="Green" />
<GradientStop Offset="1" Color="Gold" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Window.Resources>
<StackPanel>
<TextBlock Margin="{StaticResource thicknessMargin}"
Foreground="{StaticResource brushGradient}">
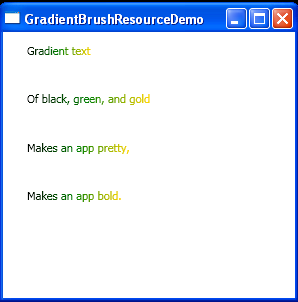
Gradient text
</TextBlock>
<TextBlock Margin="{StaticResource thicknessMargin}"
Foreground="{StaticResource brushGradient}">
Of black, green, and gold
</TextBlock>
<TextBlock Margin="{StaticResource thicknessMargin}"
Foreground="{StaticResource brushGradient}">
Makes an app pretty,
</TextBlock>
<TextBlock Margin="{StaticResource thicknessMargin}"
Foreground="{StaticResource brushGradient}">
Makes an app bold.
</TextBlock>
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Shapes
Namespace WpfApplication1
Public Partial Class Window1
Inherits Window
Public Sub New()
Resources.Add("thicknessMargin", New Thickness(24, 12, 24, 23))
InitializeComponent()
End Sub
End Class
End Namespace
Related examples in the same category