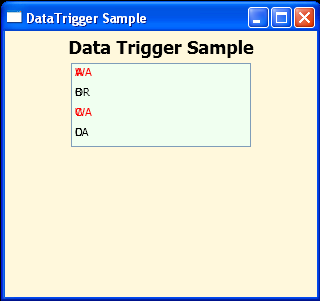
Use DataTriggerand MultiDataTrigger.

<Window Background="Cornsilk"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:c="clr-namespace:WpfApplication1"
x:Class="WpfApplication1.Window1"
Title="DataTrigger Sample" Width = "320" Height = "300">
<Window.Resources>
<c:Employees x:Key="EmployeesData"/>
<Style TargetType="ListBoxItem">
<Style.Triggers>
<DataTrigger Binding="{Binding Path=State}" Value="WA">
<Setter Property="Foreground" Value="Red" />
</DataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding Path=Name}" Value="Portland" />
<Condition Binding="{Binding Path=State}" Value="OR" />
</MultiDataTrigger.Conditions>
<Setter Property="Background" Value="Cyan" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
<DataTemplate DataType="{x:Type c:Employee}">
<Canvas Width="160" Height="20">
<TextBlock Text="{Binding Path=Name}"/>
<TextBlock Text="{Binding Path=State}"/>
</Canvas>
</DataTemplate>
</Window.Resources>
<StackPanel>
<TextBlock FontSize="18" Margin="5" FontWeight="Bold"
HorizontalAlignment="Center">Data Trigger Sample</TextBlock>
<ListBox Width="180" HorizontalAlignment="Center" Background="Honeydew"
ItemsSource="{Binding Source={StaticResource EmployeesData}}"/>
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.ComponentModel
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Navigation
Imports System.Windows.Shapes
Imports System.Windows.Data
Imports System.Collections.ObjectModel
Namespace WpfApplication1
Public Partial Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
End Class
Public Class Employee
Private _name As String
Private _state As String
Public Property Name() As String
Get
Return _name
End Get
Set
_name = value
End Set
End Property
Public Property State() As String
Get
Return _state
End Get
Set
_state = value
End Set
End Property
Public Sub New(name As String, state As String)
Me._name = name
Me._state = state
End Sub
End Class
Public Class Employees
Inherits ObservableCollection(Of Employee)
Public Sub New()
Add(New Employee("A", "WA"))
Add(New Employee("B", "OR"))
Add(New Employee("C", "WA"))
Add(New Employee("D", "CA"))
End Sub
End Class
End Namespace
Related examples in the same category