UI Element Mouse Clicked Events

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
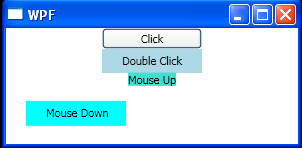
Title="WPF" Height="150" Width="300">
<StackPanel>
<Button Content="Click" Click="Button_Click"
MaxHeight="25" MaxWidth="100" />
<Label Background="LightBlue" Content="Double Click"
HorizontalContentAlignment="Center"
MaxHeight="25" MaxWidth="100"
MouseDoubleClick="Label_MouseDoubleClick" />
<TextBlock Background="Turquoise" Text="Mouse Up" MouseUp="TextBlock_MouseUp" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Canvas>
<Rectangle Canvas.Top="15" Canvas.Left="20" Height="25" Width="100" Fill="Aqua" MouseDown="Rectangle_MouseDown" />
<TextBlock Canvas.Top="20" Canvas.Left="40" Text="Mouse Down" IsHitTestVisible="False"/>
</Canvas>
</StackPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Input
Namespace WpfApplication1
Public Partial Class Window1
Inherits Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
MessageBox.Show("Mouse Click", "Button")
End Sub
Private Sub Label_MouseDoubleClick(sender As Object, e As MouseButtonEventArgs)
MessageBox.Show("Mouse Double Click", "Label")
End Sub
Private Sub Rectangle_MouseDown(sender As Object, e As MouseButtonEventArgs)
MessageBox.Show("Mouse Down", "Rectangle")
End Sub
Private Sub TextBlock_MouseUp(sender As Object, e As MouseButtonEventArgs)
MessageBox.Show("Mouse Up", "TextBlock")
End Sub
End Class
End Namespace
Related examples in the same category