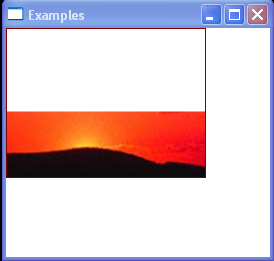
The ImageBrush's content is vertically aligned with the bottom of the output area : ImageBrush « Windows Presentation Foundation « VB.Net
- VB.Net
- Windows Presentation Foundation
- ImageBrush
The ImageBrush's content is vertically aligned with the bottom of the output area

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SampleViewer"
Title="Examples" >
<Canvas>
<Rectangle Grid.Row="5" Grid.Column="2" Width="200" Height="150"
Stroke="Maroon" StrokeThickness="1" HorizontalAlignment="Left">
<Rectangle.Fill>
<ImageBrush Stretch="None" AlignmentY="Bottom" ImageSource="c:\image.jpg" />
</Rectangle.Fill>
</Rectangle>
</Canvas>
</Window>
Related examples in the same category