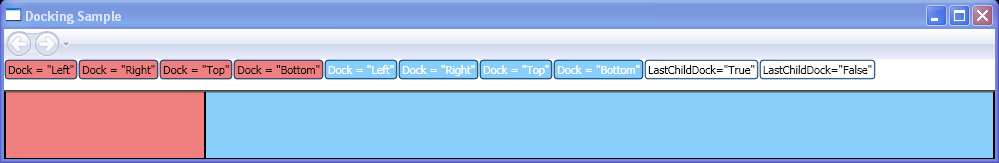
Show the effect of each value of the Dock property by manipulating two Rectangle elements.

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="dockpanel_dockprop_cs.Page1"
WindowTitle="Docking Sample">
<DockPanel Background="White">
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top" Margin="0,0,0,10">
<Button Click="OnClick1" Background="LightCoral">Dock = "Left"</Button>
<Button Click="OnClick2" Background="LightCoral">Dock = "Right"</Button>
<Button Click="OnClick3" Background="LightCoral">Dock = "Top"</Button>
<Button Click="OnClick4" Background="LightCoral">Dock = "Bottom"</Button>
<Button Click="OnClick5" Background="LightSkyBlue" Foreground="White">Dock = "Left"</Button>
<Button Click="OnClick6" Background="LightSkyBlue" Foreground="White">Dock = "Right"</Button>
<Button Click="OnClick7" Background="LightSkyBlue" Foreground="White">Dock = "Top"</Button>
<Button Click="OnClick8" Background="LightSkyBlue" Foreground="White">Dock = "Bottom"</Button>
<Button Click="OnClick9" Background="White">LastChildDock="True"</Button>
<Button Click="OnClick10" Background="White">LastChildDock="False"</Button>
</StackPanel>
<Border Background="LightGoldenRodYellow" BorderBrush="Black" BorderThickness="1">
<DockPanel Name="AnotherDockPanel">
<Rectangle Name="rect1" MinWidth="200" MinHeight="200" Stroke="Black" Fill="LightCoral" />
<Rectangle Name="rect2" MinWidth="200" MinHeight="200" Stroke="Black" Fill="LightSkyBlue" />
</DockPanel>
</Border>
</DockPanel>
</Page>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Controls.Primitives
Imports System.Windows.Documents
Imports System.Windows.Navigation
Namespace dockpanel_dockprop_cs
Public Partial Class Page1
Inherits Page
Public Sub OnClick1(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect1, Dock.Left)
End Sub
Public Sub OnClick2(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect1, Dock.Right)
End Sub
Public Sub OnClick3(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect1, Dock.Top)
End Sub
Public Sub OnClick4(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect1, Dock.Bottom)
End Sub
Public Sub OnClick5(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect2, Dock.Left)
End Sub
Public Sub OnClick6(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect2, Dock.Right)
End Sub
Public Sub OnClick7(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect2, Dock.Top)
End Sub
Public Sub OnClick8(sender As Object, e As RoutedEventArgs)
DockPanel.SetDock(rect2, Dock.Bottom)
End Sub
Public Sub OnClick9(sender As Object, e As RoutedEventArgs)
AnotherDockPanel.LastChildFill = True
End Sub
Public Sub OnClick10(sender As Object, e As RoutedEventArgs)
AnotherDockPanel.LastChildFill = False
End Sub
End Class
End Namespace
Related examples in the same category