Create a simple polyline, a closed polyline. And a Sine curve in code.

<Window x:Class="WpfApplication1.Polylines"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Polylines" Height="340" Width="250">
<Grid>
<StackPanel Name="stackPanel1" Margin="10">
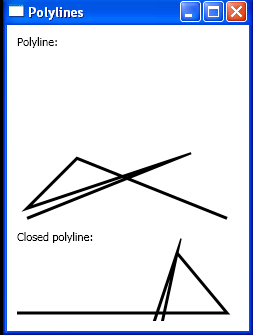
<TextBlock Text="Polyline:" />
<Polyline Stroke="Black" StrokeThickness="3"
Points="10 170,160 110,10 160,60 110,210 170" />
<TextBlock Text="Closed polyline:" Margin="0 10 0 0" />
<Polyline Stroke="Black" StrokeThickness="3"
Points="10 710,160 10,110 160,160 10,210 70, 0 70" />
<TextBlock Text="Sine curve:" Margin="0 10 0 0" />
<Polyline Name="polyline1" Stroke="Red" StrokeThickness="2" />
</StackPanel>
</Grid>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Shapes
Namespace WpfApplication1
Public Partial Class Polylines
Inherits Window
Public Sub New()
InitializeComponent()
For i As Integer = 0 To 69
Dim x As Double = i * Math.PI
Dim y As Double = 40 + 30 * Math.Sin(x / 10)
polyline1.Points.Add(New Point(x, y))
Next
End Sub
End Class
End Namespace
Related examples in the same category