Change Border Background

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
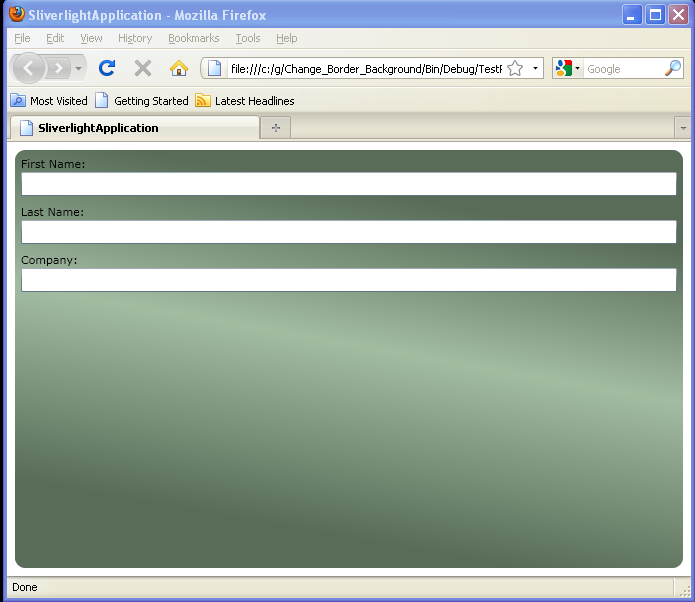
<Border Grid.Column="0" CornerRadius="10,10,10,10"
Margin="8,8,8,8" Grid.Row="1">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.4,0.9">
<GradientStop Color="#FF586C57"/>
<GradientStop Color="#FFA3BDA3" Offset="0.5"/>
<GradientStop Color="#FF586C57" Offset="0.9"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="4,4,4,4" x:Name="FormData">
<TextBlock Height="Auto" Width="Auto" Text="First Name:"
TextWrapping="Wrap" Margin="2,2,2,0"/>
<TextBox Height="Auto" Width="Auto" Text="" TextWrapping="Wrap"
x:Name="Field1" Margin="2,0,2,4"/>
<TextBlock Height="Auto" Width="Auto" Text="Last Name:"
TextWrapping="Wrap" Margin="2,4,2,0"/>
<TextBox Height="Auto" x:Name="Field2" Width="Auto"
TextWrapping="Wrap" Margin="2,0,2,4"/>
<TextBlock Height="Auto" Width="Auto" Text="Company:"
TextWrapping="Wrap" Margin="2,4,2,0"/>
<TextBox Height="Auto" x:Name="Field3" Width="Auto"
TextWrapping="Wrap" Margin="2,0,2,2"/>
</StackPanel>
</Border>
</UserControl>
Related examples in the same category