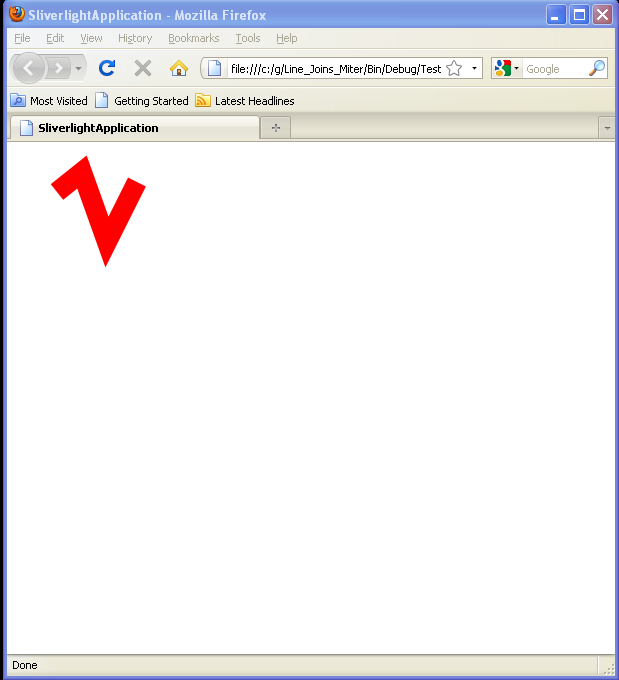
Line Joins Miter

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas>
<Polyline
Points="50,50 75,30 100,100 130,40"
Stroke="Red"
StrokeThickness="20"
StrokeLineJoin="Miter"
Grid.Row="1" Grid.Column="1"/>
</Canvas>
</UserControl>
Related examples in the same category