SkewTransform Transformation : SkewTransform « Graphics « Silverlight
- Silverlight
- Graphics
- SkewTransform
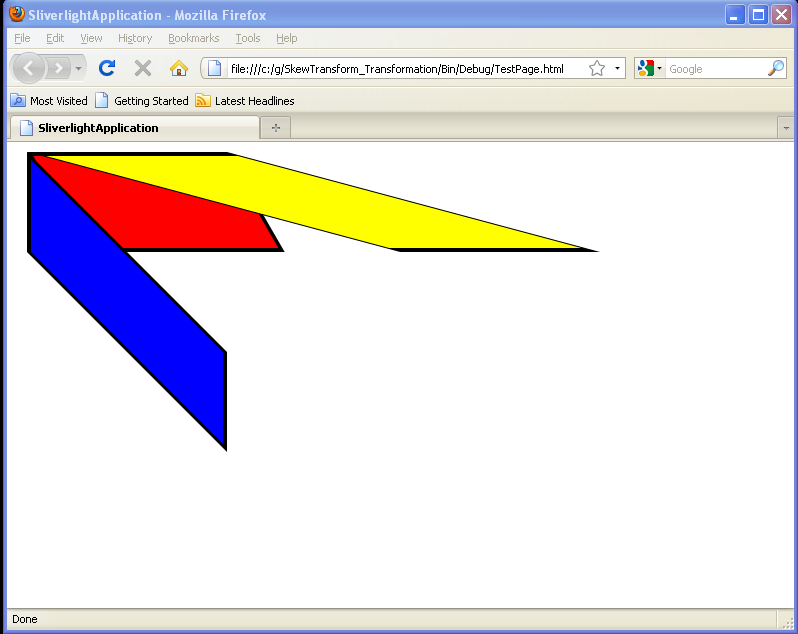
SkewTransform Transformation

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Rectangle Width="200" Height="100"
Canvas.Left="20" Canvas.Top="10"
Fill="Red" Stroke="Black"
StrokeThickness="4">
<Rectangle.RenderTransform>
<SkewTransform AngleX="30"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="200" Height="100"
Canvas.Left="20" Canvas.Top="10"
Fill="Yellow" Stroke="Black"
StrokeThickness="4">
<Rectangle.RenderTransform>
<SkewTransform AngleX="75"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="200" Height="100"
Canvas.Left="20" Canvas.Top="10"
Fill="Blue" Stroke="Black"
StrokeThickness="4">
<Rectangle.RenderTransform>
<SkewTransform AngleY="45"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</UserControl>
Related examples in the same category