LinearGradientBrush SpreadMethod

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
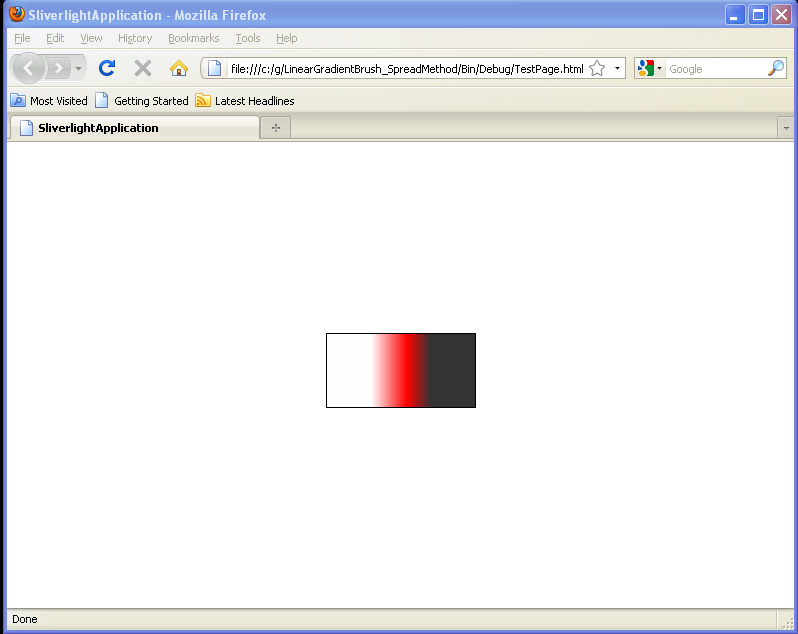
<Canvas Width="150" Height="75" Margin="0,0,0,10">
<Rectangle Width="150" Height="75" Stroke="Black">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.3,0.5" EndPoint="0.7,0.5" SpreadMethod="Pad">
<GradientStop Color="White" Offset="0" />
<GradientStop Color="Red" Offset="0.6" />
<GradientStop Color="#333333" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Line X1="45" Y1="40" X2="105" Y2="40"/>
</Canvas>
</UserControl>
Related examples in the same category