Set Margin

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
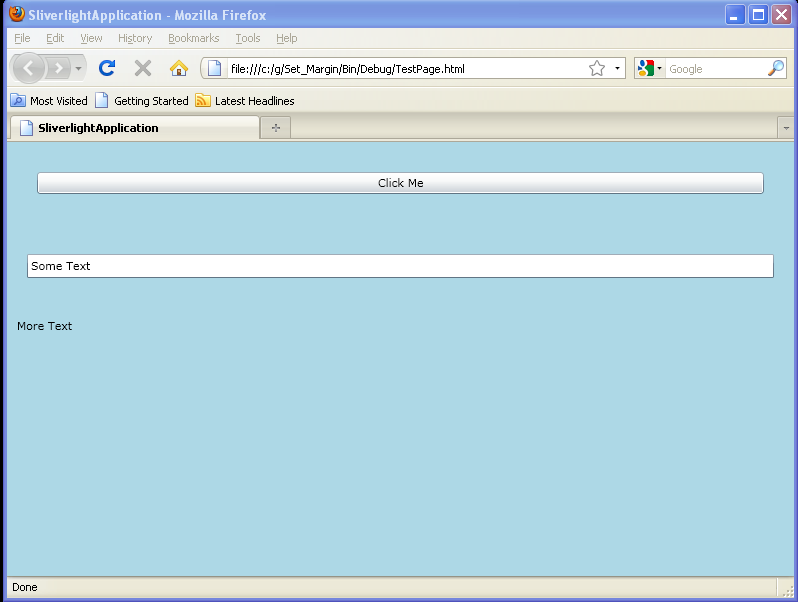
<StackPanel x:Name="LayoutRoot" Background="LightBlue">
<Button Content="Click Me"
Margin="30" />
<TextBox Text="Some Text" Margin="20, 30" />
<TextBlock Text="More Text" Margin="10, 10, 5, 5" />
</StackPanel>
</UserControl>
Related examples in the same category