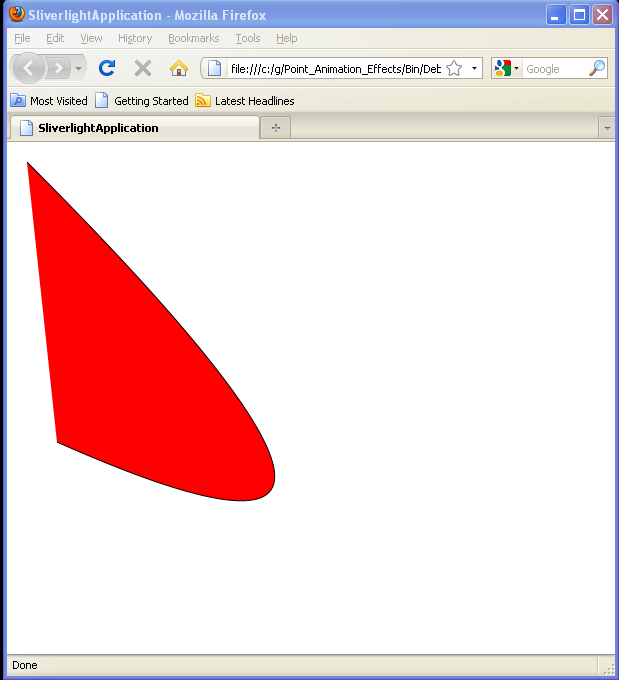
Point Animation Effects

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas>
<Path Fill="Red" Stroke="Black">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="20,20">
<QuadraticBezierSegment x:Name="qbezier1"
Point1="500,500" Point2="200,80"/>
</PathFigure>
</PathGeometry>
</Path.Data>
<Path.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation Storyboard.TargetName="qbezier1"
Storyboard.TargetProperty="Point2"
From="200,80" To="50,300" Duration="0:0:5"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas>
</UserControl>
Related examples in the same category