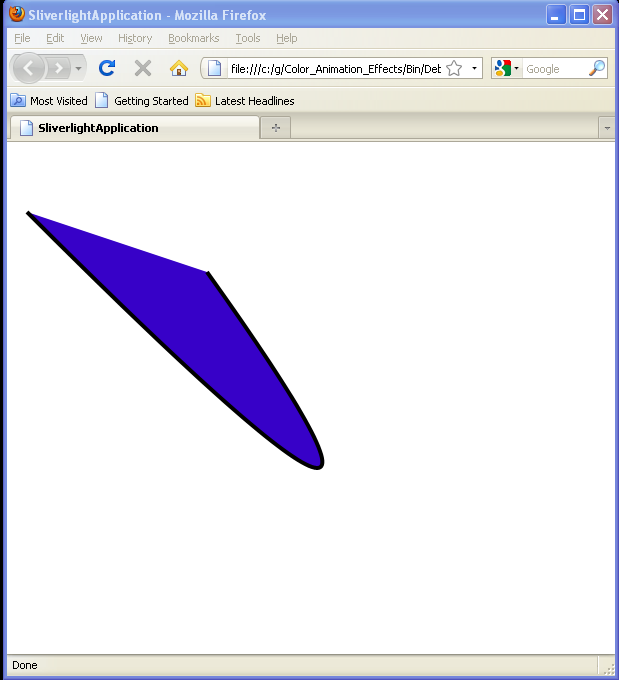
Color Animation Effects

<UserControl x:Class='SilverlightApplication3.MainPage'
xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
xmlns:d='http://schemas.microsoft.com/expression/blend/2008'
xmlns:mc='http://schemas.openxmlformats.org/markup-compatibility/2006'
mc:Ignorable='d'
d:DesignWidth='640'
d:DesignHeight='480'>
<Canvas>
<Path x:Name="qbezier1"
Data="M 20,20 Q 500,500 200,80"
Canvas.Left="0" Canvas.Top="50"
Fill="Red" Stroke="Black"
StrokeThickness="4">
<Path.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
Storyboard.TargetName="qbezier1">
<ColorAnimation From="#FF0000" To="#0000FF"
Duration="0:0:5"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas>
</UserControl>
Related examples in the same category