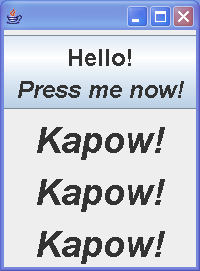
Putting HTML text on Swing components

// : c14:HTMLButton.java
// Putting HTML text on Swing components.
// <applet code=HTMLButton width=250 height=500></applet>
// From 'Thinking in Java, 3rd ed.' (c) Bruce Eckel 2002
// www.BruceEckel.com. See copyright notice in CopyRight.txt.
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JApplet;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class HTMLButton extends JApplet {
private JButton b = new JButton("<html><b><font size=+2>"
+ "<center>Hello!<br><i>Press me now!");
public void init() {
b.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
getContentPane().add(
new JLabel("<html>" + "<i><font size=+4>Kapow!"));
// Force a re-layout to include the new label:
validate();
}
});
Container cp = getContentPane();
cp.setLayout(new FlowLayout());
cp.add(b);
}
public static void main(String[] args) {
run(new HTMLButton(), 200, 500);
}
public static void run(JApplet applet, int width, int height) {
JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().add(applet);
frame.setSize(width, height);
applet.init();
applet.start();
frame.setVisible(true);
}
} ///:~
Related examples in the same category