Using HTMLFlow to hold large chunk of HTML (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.types.Overflow;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.HTMLFlow;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
public class Showcase implements EntryPoint{
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
Canvas canvas = new Canvas();
final HTMLFlow htmlFlow = new HTMLFlow();
htmlFlow.setHeight(45);
htmlFlow.setWidth(75);
htmlFlow.setTop(50);
htmlFlow.setOverflow(Overflow.HIDDEN);
htmlFlow.setStyleName("exampleTextBlock");
htmlFlow.setShowEdges(true);
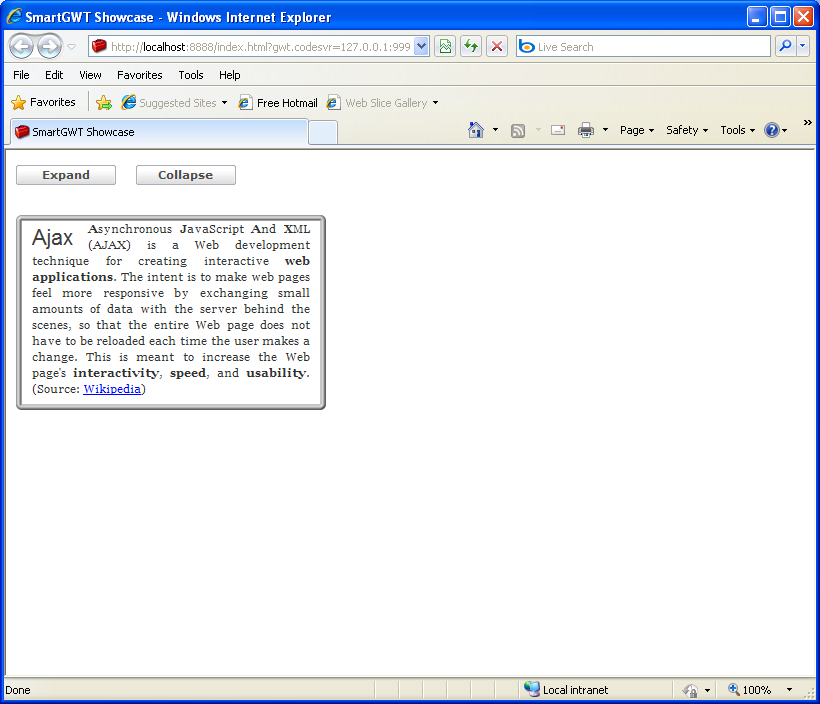
String contents = "<span class='exampleDropTitle'>Ajax </span> <b>A</b>synchronous <b>J</b>avaScript " +
"<b>A</b>nd <b>X</b>ML (AJAX) is a Web development technique for creating interactive <b>web applications</b>. " +
"The intent is to make web pages feel more responsive by exchanging small amounts of data with the server behind" +
" the scenes, so that the entire Web page does not have to be reloaded each time the user makes a change. " +
"This is meant to increase the Web page's <b>interactivity</b>, <b>speed</b>, and <b>usability</b>. " +
"(Source: <a href='http://www.wikipedia.org' title='Wikipedia' target='_blank'>Wikipedia</a>)";
htmlFlow.setContents(contents);
IButton expandButton = new IButton("Expand");
expandButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
htmlFlow.resizeBy(235, 150);
}
});
IButton collapseButton = new IButton("Collapse");
collapseButton.setLeft(120);
collapseButton.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
htmlFlow.resizeTo(75, 45);
}
});
canvas.addChild(expandButton);
canvas.addChild(collapseButton);
canvas.addChild(htmlFlow);
return canvas;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category