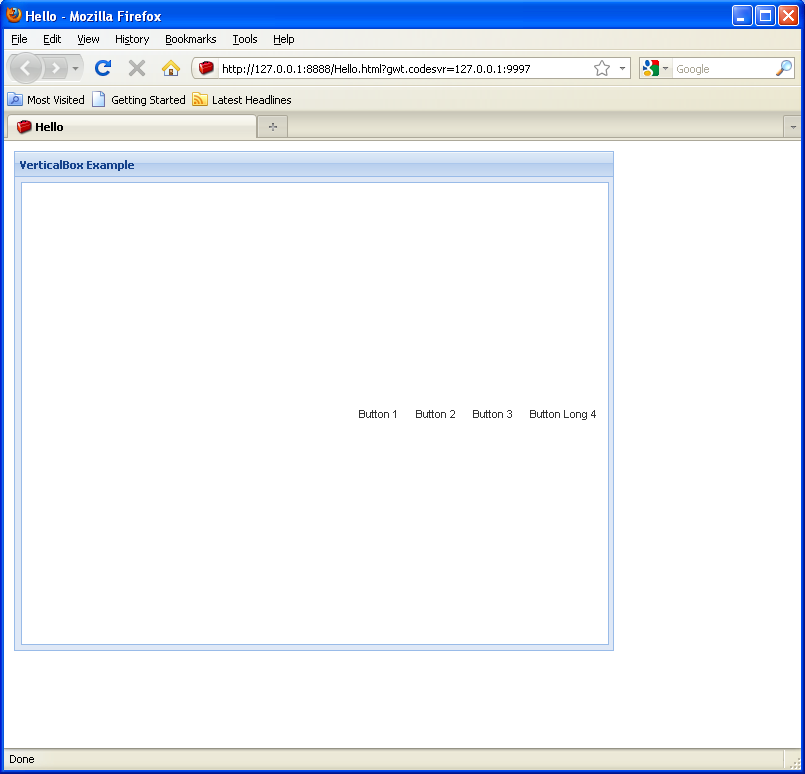
Pack: end (Ext GWT)

/*
* Ext GWT - Ext for GWT
* Copyright(c) 2007-2009, Ext JS, LLC.
* licensing@extjs.com
*
* http://extjs.com/license
*/
package com.google.gwt.sample.hello.client;
import com.extjs.gxt.ui.client.Style.LayoutRegion;
import com.extjs.gxt.ui.client.Style.Scroll;
import com.extjs.gxt.ui.client.event.ButtonEvent;
import com.extjs.gxt.ui.client.event.Events;
import com.extjs.gxt.ui.client.event.Listener;
import com.extjs.gxt.ui.client.util.Margins;
import com.extjs.gxt.ui.client.util.Padding;
import com.extjs.gxt.ui.client.widget.ContentPanel;
import com.extjs.gxt.ui.client.widget.Html;
import com.extjs.gxt.ui.client.widget.LayoutContainer;
import com.extjs.gxt.ui.client.widget.button.Button;
import com.extjs.gxt.ui.client.widget.button.ToggleButton;
import com.extjs.gxt.ui.client.widget.layout.BorderLayout;
import com.extjs.gxt.ui.client.widget.layout.BorderLayoutData;
import com.extjs.gxt.ui.client.widget.layout.FitLayout;
import com.extjs.gxt.ui.client.widget.layout.FlowData;
import com.extjs.gxt.ui.client.widget.layout.HBoxLayout;
import com.extjs.gxt.ui.client.widget.layout.HBoxLayoutData;
import com.extjs.gxt.ui.client.widget.layout.VBoxLayoutData;
import com.extjs.gxt.ui.client.widget.layout.BoxLayout.BoxLayoutPack;
import com.extjs.gxt.ui.client.widget.layout.HBoxLayout.HBoxLayoutAlign;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Element;
import com.google.gwt.user.client.ui.RootPanel;
public class Hello implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new VBoxLayoutExample());
}
}
class VBoxLayoutExample extends LayoutContainer {
private ContentPanel lccenter;
private String button1Text = "Button 1";
private String button2Text = "Button 2";
private String button3Text = "Button 3";
private String button4Text = "Button Long 4";
@Override
protected void onRender(Element parent, int index) {
super.onRender(parent, index);
setScrollMode(Scroll.AUTO);
ContentPanel panel = new ContentPanel();
panel.setHeading("VerticalBox Example");
panel.setSize(600, 500);
panel.setLayout(new BorderLayout());
BorderLayoutData west = new BorderLayoutData(LayoutRegion.WEST, 150, 100, 250);
west.setMargins(new Margins(5));
west.setSplit(true);
lccenter = new ContentPanel();
lccenter.setHeaderVisible(false);
lccenter.setLayout(new FitLayout());
lccenter
.add(new Html(
"<p style=\"padding:10px;color:#556677;font-size:11px;\">Select a configuration on the left</p>"));
BorderLayoutData center = new BorderLayoutData(LayoutRegion.CENTER);
center.setMargins(new Margins(5));
panel.add(lccenter, center);
VBoxLayoutData vBoxData = new VBoxLayoutData(5, 5, 5, 5);
vBoxData.setFlex(1);
LayoutContainer c = new LayoutContainer();
HBoxLayout layout = new HBoxLayout();
layout.setPadding(new Padding(5));
layout.setHBoxLayoutAlign(HBoxLayoutAlign.MIDDLE);
layout.setPack(BoxLayoutPack.END);
c.setLayout(layout);
HBoxLayoutData layoutData = new HBoxLayoutData(new Margins(0, 5, 0, 0));
c.add(new Button(button1Text), layoutData);
c.add(new Button(button2Text), layoutData);
c.add(new Button(button3Text), layoutData);
HBoxLayoutData layoutData2 = new HBoxLayoutData(new Margins(0));
c.add(new Button(button4Text), layoutData2);
addToCenter(c);
add(panel, new FlowData(10));
}
private void addToCenter(LayoutContainer c) {
lccenter.removeAll();
lccenter.add(c);
lccenter.layout();
}
private ToggleButton createToggleButton(String name, Listener<ButtonEvent> l) {
ToggleButton button = new ToggleButton(name);
button.setToggleGroup("vboxlayoutbuttons");
button.addListener(Events.Toggle, l);
button.setAllowDepress(false);
return button;
}
}
 Ext-GWT.zip( 4,297 k)
Ext-GWT.zip( 4,297 k)Related examples in the same category