Grid Data Bound: Update (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.data.DataSource;
import com.smartgwt.client.data.fields.DataSourceBooleanField;
import com.smartgwt.client.data.fields.DataSourceDateField;
import com.smartgwt.client.data.fields.DataSourceFloatField;
import com.smartgwt.client.data.fields.DataSourceIntegerField;
import com.smartgwt.client.data.fields.DataSourceTextField;
import com.smartgwt.client.types.SelectionStyle;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.IButton;
import com.smartgwt.client.widgets.events.ClickEvent;
import com.smartgwt.client.widgets.events.ClickHandler;
import com.smartgwt.client.widgets.grid.ListGrid;
import com.smartgwt.client.widgets.grid.ListGridField;
import com.smartgwt.client.widgets.grid.ListGridRecord;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
Canvas canvas = new Canvas();
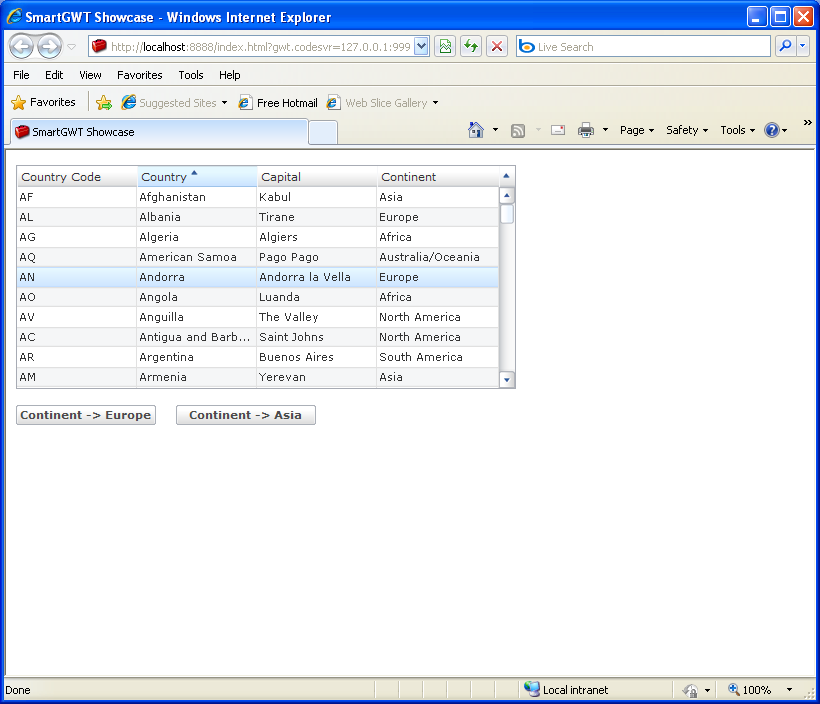
final ListGrid countryGrid = new ListGrid();
countryGrid.setWidth(500);
countryGrid.setHeight(224);
countryGrid.setAlternateRecordStyles(true);
countryGrid.setDataSource(WorldXmlDS.getInstance());
ListGridField countryCodeField = new ListGridField("countryCode", "Country Code");
ListGridField nameField = new ListGridField("countryName", "Country");
ListGridField capitalField = new ListGridField("capital", "Capital");
ListGridField continentField = new ListGridField("continent", "Continent");
countryGrid.setFields(countryCodeField, nameField, capitalField, continentField);
countryGrid.setSortField(1);
countryGrid.setDataPageSize(50);
countryGrid.setAutoFetchData(true);
countryGrid.setSelectionType(SelectionStyle.SINGLE);
IButton changeEurope = new IButton("Continent -> Europe");
changeEurope.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
ListGridRecord selectedRecord = countryGrid.getSelectedRecord();
if (selectedRecord != null) {
selectedRecord.setAttribute("continent", "Europe");
countryGrid.updateData(selectedRecord);
}
}
});
changeEurope.setLeft(0);
changeEurope.setTop(240);
changeEurope.setWidth(140);
IButton changeAsia = new IButton("Continent -> Asia");
changeAsia.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
ListGridRecord selectedRecord = countryGrid.getSelectedRecord();
if (selectedRecord != null) {
selectedRecord.setAttribute("continent", "Asia");
countryGrid.updateData(selectedRecord);
}
}
});
changeAsia.setLeft(160);
changeAsia.setTop(240);
changeAsia.setWidth(140);
canvas.addChild(countryGrid);
canvas.addChild(changeEurope);
canvas.addChild(changeAsia);
return canvas;
}
}
class WorldXmlDS extends DataSource {
private static WorldXmlDS instance = null;
public static WorldXmlDS getInstance() {
if (instance == null) {
instance = new WorldXmlDS("worldDS");
}
return instance;
}
public WorldXmlDS(String id) {
setID(id);
setRecordXPath("/List/country");
DataSourceIntegerField pkField = new DataSourceIntegerField("pk");
pkField.setHidden(true);
pkField.setPrimaryKey(true);
DataSourceTextField countryCodeField = new DataSourceTextField("countryCode", "Code");
countryCodeField.setRequired(true);
DataSourceTextField countryNameField = new DataSourceTextField("countryName", "Country");
countryNameField.setRequired(true);
DataSourceTextField capitalField = new DataSourceTextField("capital", "Capital");
DataSourceTextField governmentField = new DataSourceTextField("government", "Government", 500);
DataSourceBooleanField memberG8Field = new DataSourceBooleanField("member_g8", "G8");
DataSourceTextField continentField = new DataSourceTextField("continent", "Continent");
continentField.setValueMap("Europe", "Asia", "North America", "Australia/Oceania",
"South America", "Africa");
DataSourceDateField independenceField = new DataSourceDateField("independence", "Nationhood");
DataSourceFloatField areaField = new DataSourceFloatField("area", "Area (km²)");
DataSourceIntegerField populationField = new DataSourceIntegerField("population", "Population");
DataSourceFloatField gdpField = new DataSourceFloatField("gdp", "GDP ($M)");
setFields(pkField, countryCodeField, countryNameField, capitalField, governmentField,
memberG8Field, continentField, independenceField, areaField, populationField, gdpField);
setDataURL("ds/test_data/world.data.xml");
setClientOnly(true);
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category