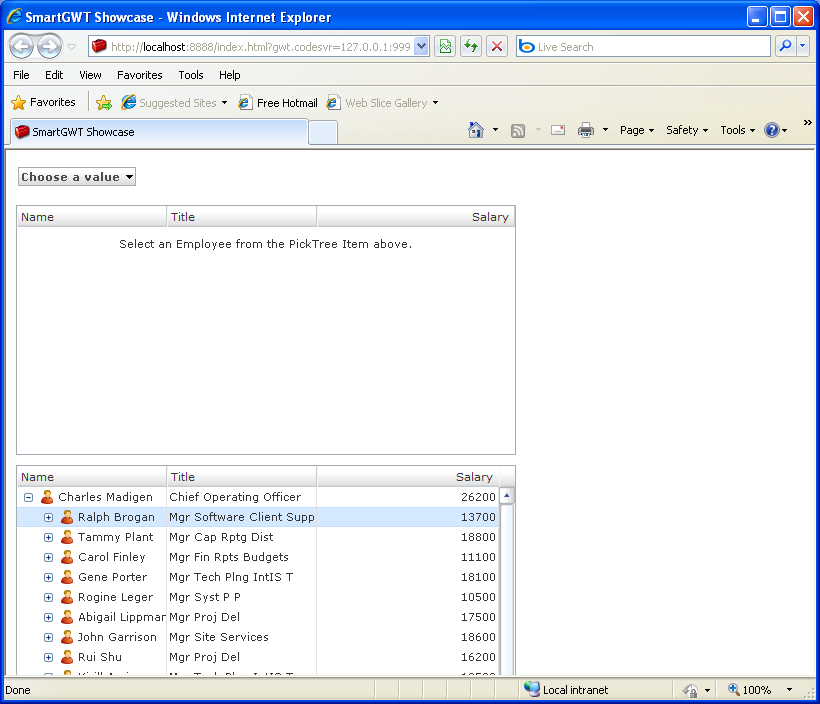
Changes made in the tree or ListGrid are automatically saved to the server and reflected in the other components. (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.data.Criteria;
import com.smartgwt.client.data.DataSource;
import com.smartgwt.client.data.fields.DataSourceFloatField;
import com.smartgwt.client.data.fields.DataSourceIntegerField;
import com.smartgwt.client.data.fields.DataSourceTextField;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.form.SearchForm;
import com.smartgwt.client.widgets.form.fields.PickTreeItem;
import com.smartgwt.client.widgets.form.fields.events.ChangedEvent;
import com.smartgwt.client.widgets.form.fields.events.ChangedHandler;
import com.smartgwt.client.widgets.grid.ListGrid;
import com.smartgwt.client.widgets.layout.VLayout;
import com.smartgwt.client.widgets.tree.TreeGrid;
import com.smartgwt.client.widgets.tree.TreeGridField;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
TreeGridField fieldName = new TreeGridField("Name", 150);
TreeGridField fieldJob = new TreeGridField("Job", 150);
TreeGridField fieldSalary = new TreeGridField("Salary");
TreeGrid employeeTree = new TreeGrid();
employeeTree.setWidth(500);
employeeTree.setHeight(250);
employeeTree.setDataSource(EmployeeXmlDS.getInstance());
employeeTree.setNodeIcon("icons/16/person.png");
employeeTree.setFolderIcon("icons/16/person.png");
employeeTree.setAutoFetchData(true);
employeeTree.setLoadDataOnDemand(false);
employeeTree.setCanEdit(true);
employeeTree.setCanReorderRecords(true);
employeeTree.setCanAcceptDroppedRecords(true);
employeeTree.setShowDropIcons(false);
employeeTree.setShowOpenIcons(false);
employeeTree.setClosedIconSuffix("");
employeeTree.setFields(fieldName, fieldJob, fieldSalary);
final ListGrid employeeGrid = new ListGrid();
employeeGrid.setWidth(500);
employeeGrid.setHeight(250);
employeeGrid.setEmptyMessage("Select an Employee from the PickTree Item above.");
employeeGrid.setDataSource(EmployeeXmlDS.getInstance());
employeeGrid.setCanEdit(true);
employeeGrid.setFields(new TreeGridField("Name", 150), new TreeGridField("Job", 150),
new TreeGridField("Salary"));
PickTreeItem searchPickTree = new PickTreeItem();
searchPickTree.setCanSelectParentItems(true);
searchPickTree.setShowTitle(false);
searchPickTree.setDataSource(EmployeeXmlDS.getInstance());
searchPickTree.setDisplayField("Name");
searchPickTree.setValueField("EmployeeId");
searchPickTree.addChangedHandler(new ChangedHandler() {
public void onChanged(ChangedEvent event) {
Criteria c = new Criteria();
c.addCriteria("ReportsTo", (Integer) event.getValue());
employeeGrid.fetchData(c);
}
});
SearchForm searchForm = new SearchForm();
searchForm.setWidth(200);
searchForm.setHeight(30);
searchForm.setFields(searchPickTree);
VLayout mainView = new VLayout(10);
mainView.setHeight100();
mainView.setWidth100();
mainView.addMember(searchForm);
mainView.addMember(employeeGrid);
mainView.addMember(employeeTree);
return mainView;
}
}
class EmployeeXmlDS extends DataSource {
private static EmployeeXmlDS instance = null;
public static EmployeeXmlDS getInstance() {
if (instance == null) {
instance = new EmployeeXmlDS("employeesDS");
}
return instance;
}
public EmployeeXmlDS(String id) {
setID(id);
setTitleField("Name");
setRecordXPath("/List/employee");
DataSourceTextField nameField = new DataSourceTextField("Name", "Name", 128);
DataSourceIntegerField employeeIdField = new DataSourceIntegerField("EmployeeId", "Employee ID");
employeeIdField.setPrimaryKey(true);
employeeIdField.setRequired(true);
DataSourceIntegerField reportsToField = new DataSourceIntegerField("ReportsTo", "Manager");
reportsToField.setRequired(true);
reportsToField.setForeignKey(id + ".EmployeeId");
reportsToField.setRootValue("1");
DataSourceTextField jobField = new DataSourceTextField("Job", "Title", 128);
DataSourceTextField emailField = new DataSourceTextField("Email", "Email", 128);
DataSourceTextField statusField = new DataSourceTextField("EmployeeStatus", "Status", 40);
DataSourceFloatField salaryField = new DataSourceFloatField("Salary", "Salary");
DataSourceTextField orgField = new DataSourceTextField("OrgUnit", "Org Unit", 128);
DataSourceTextField genderField = new DataSourceTextField("Gender", "Gender", 7);
genderField.setValueMap("male", "female");
DataSourceTextField maritalStatusField = new DataSourceTextField("MaritalStatus",
"Marital Status", 10);
setFields(nameField, employeeIdField, reportsToField, jobField, emailField, statusField,
salaryField, orgField, genderField, maritalStatusField);
setDataURL("ds/test_data/employees.data.xml");
setClientOnly(true);
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category