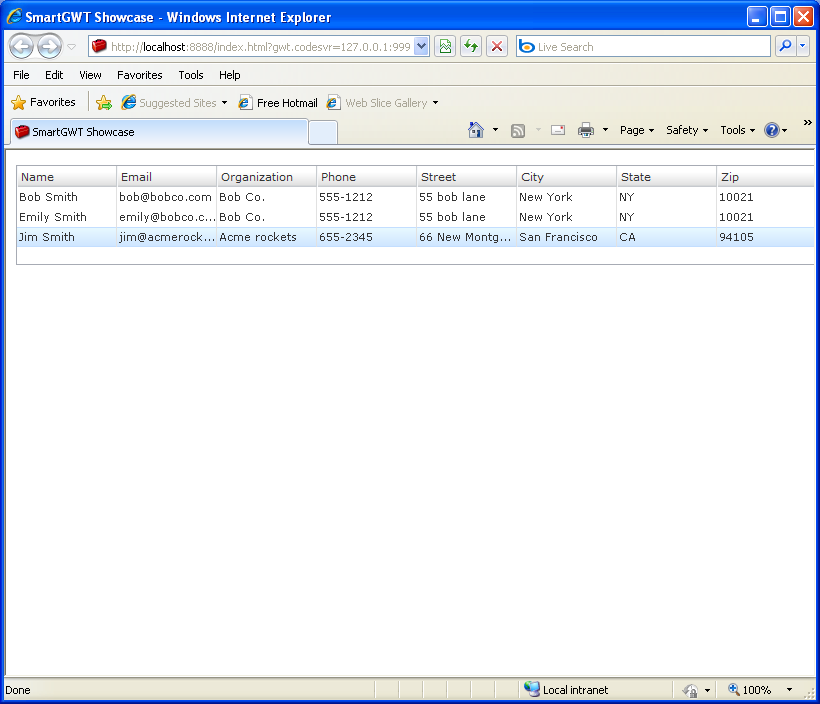
DataSources can extract field values from complex JSON structures via XPath expressions (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.data.DataSource;
import com.smartgwt.client.data.fields.DataSourceTextField;
import com.smartgwt.client.types.DSDataFormat;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.grid.ListGrid;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
DataSource dataSource = new DataSource();
dataSource.setDataFormat(DSDataFormat.JSON);
dataSource.setDataURL("data/dataIntegration/json/contactsData.js");
DataSourceTextField nameField = new DataSourceTextField("name", "Name");
DataSourceTextField emailField = new DataSourceTextField("email", "Email");
DataSourceTextField orgField = new DataSourceTextField("organization", "Organization");
DataSourceTextField phoneField = new DataSourceTextField("phone", "Phone");
DataSourceTextField streetField = new DataSourceTextField("street", "Street");
streetField.setValueXPath("address/street");
DataSourceTextField cityField = new DataSourceTextField("city", "City");
cityField.setValueXPath("address/city");
DataSourceTextField stateField = new DataSourceTextField("state", "State");
stateField.setValueXPath("address/state");
DataSourceTextField zipField = new DataSourceTextField("zip", "Zip");
zipField.setValueXPath("address/zip");
dataSource.setFields(nameField, emailField, orgField, phoneField, streetField, cityField, stateField, zipField);
ListGrid grid = new ListGrid();
grid.setDataSource(dataSource);
grid.setWidth100();
grid.setHeight(100);
grid.setAutoFetchData(true);
return grid;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category