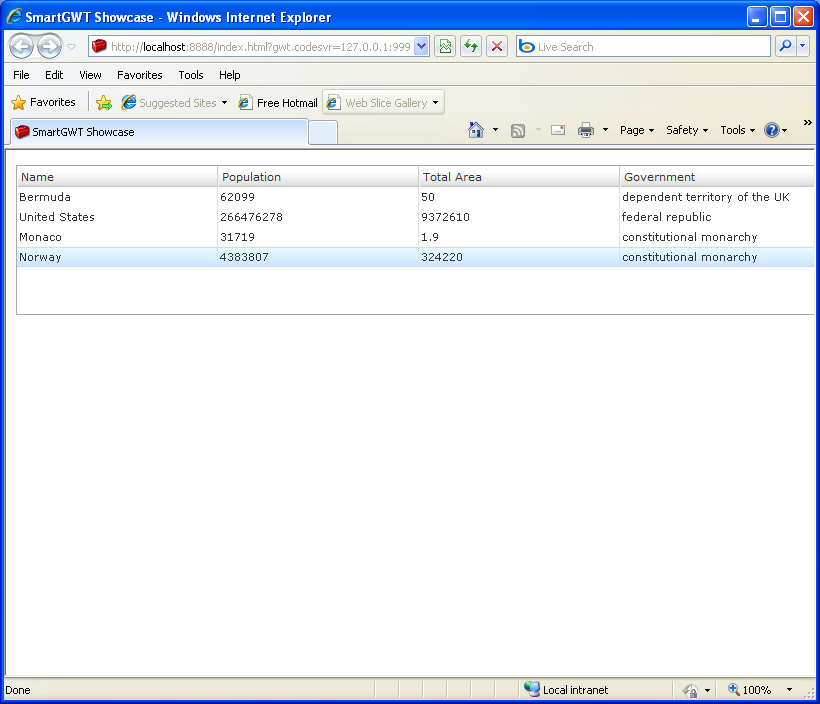
DataSources can bind directly to JSON data where records appear as an Array of JavaScript Objects with field values (Smart GWT)

/*
* SmartGWT (GWT for SmartClient)
* Copyright 2008 and beyond, Isomorphic Software, Inc.
*
* SmartGWT is free software; you can redistribute it and/or modify it
* under the terms of the GNU Lesser General Public License version 3
* as published by the Free Software Foundation. SmartGWT is also
* available under typical commercial license terms - see
* http://smartclient.com/license
* This software is distributed in the hope that it will be useful,
* but WITHOUT ANY WARRANTY; without even the implied warranty of
* MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU
* Lesser General Public License for more details.
*/
package com.smartgwt.sample.showcase.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.smartgwt.client.data.DataSource;
import com.smartgwt.client.data.fields.DataSourceTextField;
import com.smartgwt.client.types.DSDataFormat;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.grid.ListGrid;
public class Showcase implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(getViewPanel());
}
public Canvas getViewPanel() {
DataSource dataSource = new DataSource();
dataSource.setDataFormat(DSDataFormat.JSON);
dataSource.setDataURL("data/dataIntegration/json/countries_small.js");
DataSourceTextField nameField = new DataSourceTextField("name", "Name");
DataSourceTextField populationfield = new DataSourceTextField("population", "Population");
DataSourceTextField areaField = new DataSourceTextField("total_area", "Total Area");
DataSourceTextField governmentField = new DataSourceTextField("government", "Government");
dataSource.setFields(nameField, populationfield, areaField, governmentField);
ListGrid grid = new ListGrid();
grid.setDataSource(dataSource);
grid.setWidth100();
grid.setHeight(150);
grid.setAutoFetchData(true);
return grid;
}
}
 SmartGWT.zip( 9,880 k)
SmartGWT.zip( 9,880 k)Related examples in the same category