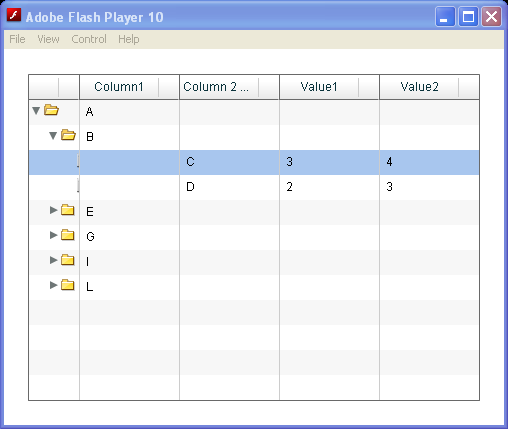
Hierarchical AdvancedDataGrid TreeColumn

<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:Script>
import mx.collections.ArrayCollection;
private var myHierarchicalData:ArrayCollection = new ArrayCollection([
{Column1:"A", children: [
{Column1:"B", children: [
{Column2:"C", Value1:3, Value2:4},
{Column2:"D", Value1:2, Value2:3}]},
{Column1:"E", children: [
{Column2:"F", Value1:2, Value2:3}]},
{Column1:"G", children: [{Column2:"H", Value1:5, Value2:4}]},
{Column1:"I", children: [
{Column2:"J", Value1:3, Value2:4},
{Column2:"K", Value1:5, Value2:4}]},
{Column1:"L", children: [
{Column2:"M", Value1:4, Value2:4},
{Column2:"N", Value1:4, Value2:4}]}
]}
]);
</mx:Script>
<mx:AdvancedDataGrid width="100%" height="100%">
<mx:dataProvider>
<mx:HierarchicalData source="{myHierarchicalData}"/>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn headerText="" width="50"/>
<mx:AdvancedDataGridColumn dataField="Column1"/>
<mx:AdvancedDataGridColumn dataField="Column2" headerText="Column 2 Rep"/>
<mx:AdvancedDataGridColumn dataField="Value1"/>
<mx:AdvancedDataGridColumn dataField="Value2"/>
</mx:columns>
</mx:AdvancedDataGrid>
</mx:Application>
Related examples in the same category