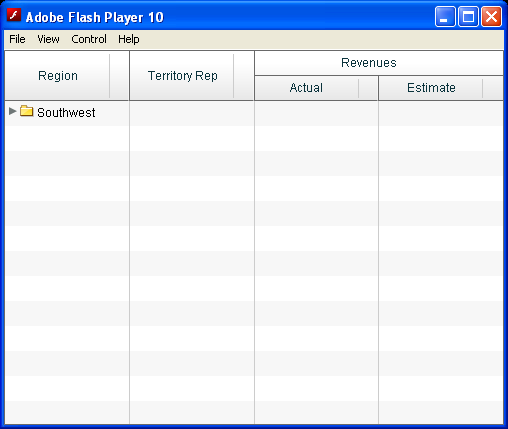
Hierarchical Advanced DataGrid Column Grouping

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- dpcontrols/adg/SimpleHierarchicalADGGroupCol.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:s="library://ns.adobe.com/flex/spark">
<fx:Script>
import mx.collections.ArrayCollection;
[Bindable]
private var dpHierarchy:ArrayCollection = new ArrayCollection([
{Region:"Southwest", children: [
{Region:"Arizona", children: [
{Territory_Rep:"Barbara Jennings", Actual:38865, Estimate:40000},
{Territory_Rep:"Dana Binn", Actual:29885, Estimate:30000}]},
{Region:"Central California", children: [
{Territory_Rep:"Joe Smith", Actual:29134, Estimate:30000}]},
{Region:"Nevada", children: [
{Territory_Rep:"Bethany Pittman", Actual:52888, Estimate:45000}]},
{Region:"Northern California", children: [
{Territory_Rep:"Lauren Ipsum", Actual:38805, Estimate:40000},
{Territory_Rep:"T.R. Smith", Actual:55498, Estimate:40000}]},
{Region:"Southern California", children: [
{Territory_Rep:"Alice Treu", Actual:44985, Estimate:45000},
{Territory_Rep:"Jane Grove", Actual:44913, Estimate:45000}]}
]}
]);
</fx:Script>
<mx:AdvancedDataGrid width="100%" height="100%">
<mx:dataProvider>
<mx:HierarchicalData source="{dpHierarchy}" />
</mx:dataProvider>
<mx:groupedColumns>
<mx:AdvancedDataGridColumn dataField="Region" />
<mx:AdvancedDataGridColumn dataField="Territory_Rep" headerText="Territory Rep" />
<mx:AdvancedDataGridColumnGroup headerText="Revenues">
<mx:AdvancedDataGridColumn dataField="Actual" />
<mx:AdvancedDataGridColumn dataField="Estimate" />
</mx:AdvancedDataGridColumnGroup>
</mx:groupedColumns>
</mx:AdvancedDataGrid>
</s:Application>
Related examples in the same category