RichTextEditor Subcontrol

<!--
Code from Flex 4 Documentation "Using Adobe Flex 4".
This user guide is licensed for use under the terms of the Creative Commons Attribution
Non-Commercial 3.0 License.
This License allows users to copy, distribute, and transmit the user guide for noncommercial
purposes only so long as
(1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms.
The best way to provide notice is to include the following link.
To view a copy of this license, visit http://creativecommons.org/licenses/by-nc-sa/3.0/
-->
<!-- textcontrols/RTESubcontrol.mxml -->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:s="library://ns.adobe.com/flex/spark" height="420">
<s:layout>
<s:VerticalLayout />
</s:layout>
<!-- The RichTextEditor control. To set the a subcomponent's style or property,
fully qualify the control ID. The footerColors style sets the ControlBar colors. -->
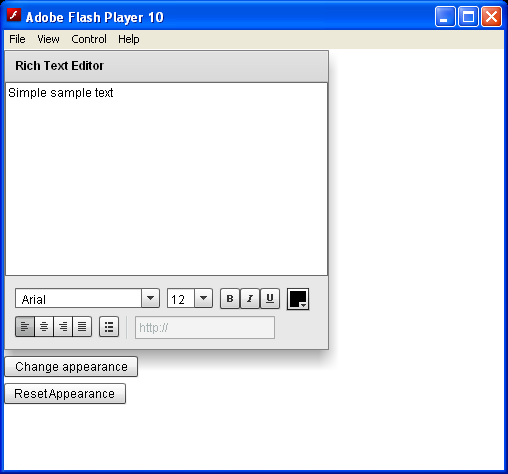
<mx:RichTextEditor id="rte1" backgroundColor="#ccffcc"
title="Rich Text Editor"
creationComplete="rte1.textArea.setStyle('backgroundColor','0xeeffee')"
text="Simple sample text" />
<!-- Button to set a white TextArea background. -->
<s:Button label="Change appearance"
click="rte1.textArea.setStyle('backgroundColor', '0xffffff');rte1.colorPicker.selectedIndex=27;" />
<!-- Button to reset the display to its original appearance. -->
<s:Button label="Reset Appearance"
click="rte1.textArea.setStyle('backgroundColor', '0xeeffee');rte1.colorPicker.selectedIndex=0;" />
</s:Application>
Related examples in the same category