Form Multiple Headings : Form « Components « Flex
- Flex
- Components
- Form
Form Multiple Headings

<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">
<mx:Style>
@namespace mx "http://www.adobe.com/2006/mxml";
mx|Form {
background-color:#CCCCCC;
border-style:solid;
border-width:2;
border-color:#000000;
}
.rightAlignedLabels {
text-align: left;
font-weight:bold;
}
FormItem {
labelStyleName:rightAlignedLabels;
}
</mx:Style>
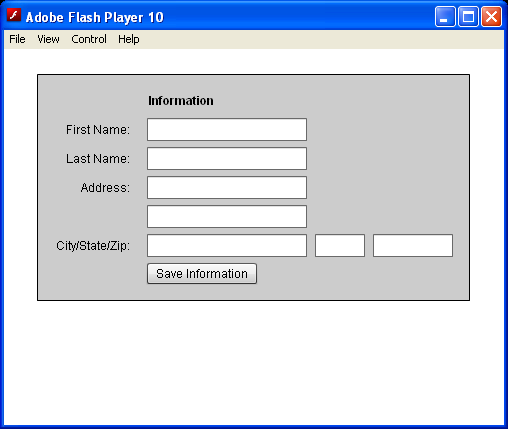
<mx:Form>
<mx:FormHeading label="Information"/>
<mx:FormItem label="First Name:">
<mx:TextInput id="firstNameInput"/>
</mx:FormItem>
<mx:FormItem label="Last Name:">
<mx:TextInput id="lastNameInput"/>
</mx:FormItem>
<mx:FormItem label="Address:">
<mx:TextInput id="address1Input"/>
<mx:TextInput id="address2Input"/>
</mx:FormItem>
<mx:FormItem label="City/State/Zip:" direction="horizontal">
<mx:TextInput id="cityInput"/>
<mx:TextInput id="stateInput" width="50"/>
<mx:TextInput id="zipInput" width="80"/>
</mx:FormItem>
<mx:FormItem>
<mx:Button label="Save Information"/>
</mx:FormItem>
</mx:Form>
</mx:Application>
Related examples in the same category