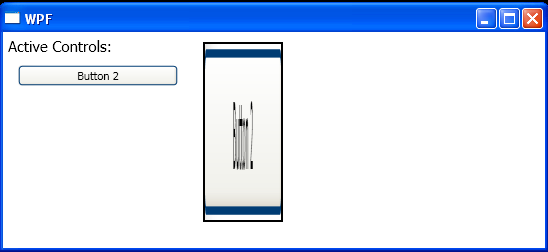
Visual Brush For a Rectangle

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF" Height="250" Width="550">
<StackPanel Orientation="Horizontal">
<StackPanel Margin="5" MinWidth="180">
<TextBlock FontSize="15" Text="Active Controls:"/>
<StackPanel Name="spInnerLeftPanel" Margin="5">
<Button Content="Button 2" Margin="5" MinWidth="80"/>
</StackPanel>
</StackPanel>
<Canvas Margin="5">
<Canvas.Resources>
<VisualBrush x:Key="VB1" Visual="{Binding ElementName=spInnerLeftPanel}" />
<VisualBrush x:Key="VB2" Viewbox="0,0,0.5,0.2"
Visual="{Binding ElementName=spInnerLeftPanel}"
Stretch="UniformToFill" TileMode="FlipX" />
</Canvas.Resources>
<Rectangle Canvas.Top="5" Canvas.Left="5"
Stroke="Black" StrokeThickness="2"
Height="180" Width="80"
Fill="{StaticResource VB1}"
SnapsToDevicePixels="True" />
</Canvas>
</StackPanel>
</Window>
Related examples in the same category