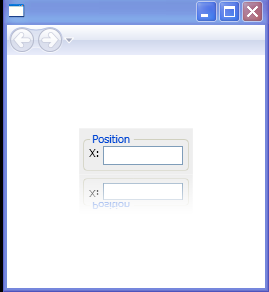
Simulating a reflection with VisualBrush

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid x:Name="mainUI" IsSharedSizeScope="True" Background="#EEE">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<GroupBox Header="Position" Grid.Row="0" Margin="4">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="Left" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<TextBlock Text="X: " />
<TextBox Grid.Column="1" />
</Grid>
</GroupBox>
</Grid>
<Rectangle Grid.Row="1">
<Rectangle.LayoutTransform>
<ScaleTransform ScaleY="-1" />
</Rectangle.LayoutTransform>
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=mainUI}" />
</Rectangle.Fill>
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Transparent" />
<GradientStop Offset="1" Color="White" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
</Rectangle>
</Grid>
</Page>
Related examples in the same category