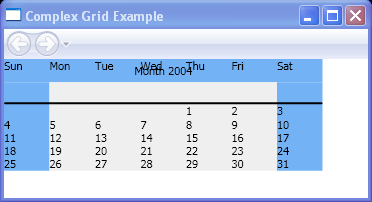
Use Grid to layout a Calendar

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
WindowTitle="Complex Grid Example">
<Border BorderBrush="Black">
<Grid ShowGridLines="false" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Rectangle Grid.ColumnSpan="7" Fill="#73B2F5"/>
<Rectangle Grid.Row="1" Grid.RowSpan="6" Fill="#73B2F5"/>
<Rectangle Grid.Column="6" Grid.Row="1" Grid.RowSpan="6" Fill="#73B2F5"/>
<Rectangle Grid.Column="1" Grid.Row="1" Grid.ColumnSpan="5" Grid.RowSpan="6" Fill="#efefef"/>
<TextBlock Grid.ColumnSpan="7" Margin="0,5,0,5" HorizontalAlignment="Center">
Month 2004
</TextBlock>
<Rectangle Grid.Row="1" Grid.ColumnSpan="7" Fill="Black" RadiusX="1" RadiusY="1" Height="2" Margin="0,20,0,0"/>
<TextBlock Grid.Column="0" >Sun</TextBlock>
<TextBlock Grid.Column="1" >Mon</TextBlock>
<TextBlock Grid.Column="2" >Tue</TextBlock>
<TextBlock Grid.Column="3" >Wed</TextBlock>
<TextBlock Grid.Column="4" >Thu</TextBlock>
<TextBlock Grid.Column="5" >Fri</TextBlock>
<TextBlock Grid.Column="6" >Sat</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="2">1</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="2">2</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="2">3</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="3">4</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="3">5</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="3">6</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="3">7</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="3">8</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="3">9</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="3">10</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="4">11</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="4">12</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="4">13</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="4">14</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="4">15</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="4">16</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="4">17</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="5">18</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="5">19</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="5">20</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="5">21</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="5">22</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="5">23</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="5">24</TextBlock>
<TextBlock Grid.Column="0" Grid.Row="6">25</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="6">26</TextBlock>
<TextBlock Grid.Column="2" Grid.Row="6">27</TextBlock>
<TextBlock Grid.Column="3" Grid.Row="6">28</TextBlock>
<TextBlock Grid.Column="4" Grid.Row="6">29</TextBlock>
<TextBlock Grid.Column="5" Grid.Row="6">30</TextBlock>
<TextBlock Grid.Column="6" Grid.Row="6">31</TextBlock>
</Grid>
</Border>
</Page>
Related examples in the same category