Align Ellipses along with Grid : Grid « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- Grid
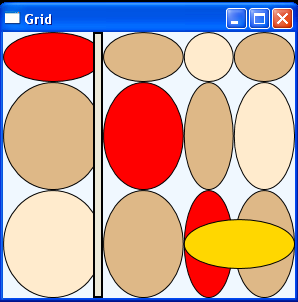
Align Ellipses along with Grid

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Grid" Height="300" Width="300">
<Grid Background="AliceBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100" MaxWidth="200" />
<ColumnDefinition MaxWidth="100" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition MinHeight="100" />
<RowDefinition />
</Grid.RowDefinitions>
<Ellipse Grid.Row="0" Grid.Column="0" Fill="Red" Stroke="Black" />
<Ellipse Grid.Row="0" Grid.Column="1" Fill="BurlyWood" Stroke="Black" />
<Ellipse Grid.Row="0" Grid.Column="2" Fill="BlanchedAlmond" Stroke="Black" />
<Ellipse Grid.Row="0" Grid.Column="3" Fill="BurlyWood" Stroke="Black" />
<Ellipse Grid.Row="1" Grid.Column="0" Fill="BurlyWood" Stroke="Black" />
<Ellipse Grid.Row="1" Grid.Column="1" Fill="Red" Stroke="Black" />
<Ellipse Grid.Row="1" Grid.Column="2" Fill="BurlyWood" Stroke="Black" />
<Ellipse Grid.Row="1" Grid.Column="3" Fill="BlanchedAlmond" Stroke="Black" />
<Ellipse Grid.Row="2" Grid.Column="0" Fill="BlanchedAlmond" Stroke="Black" />
<Ellipse Grid.Row="2" Grid.Column="1" Fill="BurlyWood" Stroke="Black" />
<Ellipse Grid.Row="2" Grid.Column="2" Fill="Red" Stroke="Black" />
<Ellipse Grid.Row="2" Grid.Column="3" Fill="BurlyWood" Stroke="Black" />
<Ellipse Grid.Row="2" Grid.Column="2" Grid.ColumnSpan="2" Fill="Gold" Stroke="Black" Height="50"/>
<GridSplitter Grid.RowSpan="3" Width="10" BorderThickness="2" Grid.IsSharedSizeScope="True">
<GridSplitter.BorderBrush>
<SolidColorBrush Color="Black" />
</GridSplitter.BorderBrush>
</GridSplitter>
</Grid>
</Window>
Related examples in the same category