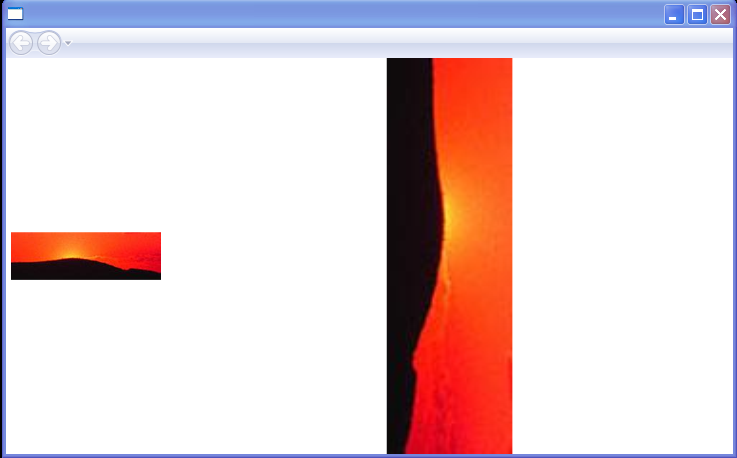
Transformed image example

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ImageElementExample.TransformedImageExample"
Title="Transformed Image Example"
Loaded="PageLoaded">
<Page.Resources>
<BitmapImage x:Key="masterImage" UriSource="c:\image.jpg"/>
</Page.Resources>
<DockPanel>
<Image Source="{StaticResource masterImage}" Width="150" Margin="5"/>
<Grid Name="transformedGrid">
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="c:\image.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
</Grid>
</DockPanel>
</Page>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Documents;
using System.Windows.Controls;
using System.Windows.Navigation;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace ImageElementExample
{
public partial class TransformedImageExample : Page
{
public TransformedImageExample()
{
}
public void PageLoaded(object sender, RoutedEventArgs args)
{
Image rotated90 = new Image();
rotated90.Width = 150;
TransformedBitmap tb = new TransformedBitmap();
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"file:///c:/image.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
tb.BeginInit();
tb.Source = bi;
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
rotated90.Source = tb;
Grid.SetColumn(rotated90, 1);
Grid.SetRow(rotated90, 1);
transformedGrid.Children.Add(rotated90);
}
}
}
Related examples in the same category