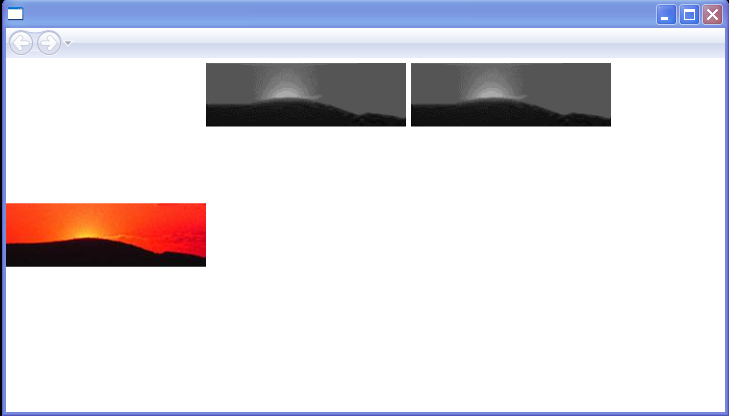
FormatConvertedBitmap DestinationFormat=Gray4

<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ImageElementExample.FormatConvertedExample"
Title="FormatConverted Example"
Loaded="PageLoaded">
<Page.Resources>
<BitmapImage x:Key="masterImage" UriSource="c:\image.jpg" />
</Page.Resources>
<DockPanel>
<Image Width="200" Source="{StaticResource masterImage}" />
<Grid Name="convertedGrid" DockPanel.Dock="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="{StaticResource masterImage}" DestinationFormat="Gray4" />
</Image.Source>
</Image>
</Grid>
</DockPanel>
</Page>
//File:Window.xaml.cs
using System;
using System.Windows;
using System.Windows.Documents;
using System.Windows.Controls;
using System.Windows.Navigation;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace ImageElementExample
{
public partial class FormatConvertedExample : Page
{
public FormatConvertedExample()
{
}
public void PageLoaded(object sender, RoutedEventArgs args)
{
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
FormatConvertedBitmap fcb = new FormatConvertedBitmap((BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
grayImage.Source = fcb;
Grid.SetColumn(grayImage, 2);
Grid.SetRow(grayImage, 1);
convertedGrid.Children.Add(grayImage);
}
}
}
Related examples in the same category