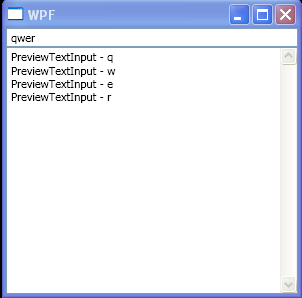
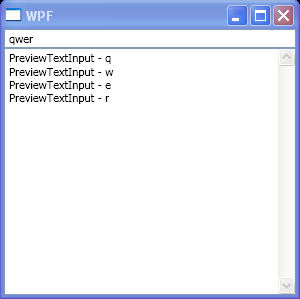
TextBox MouseLeftButtonDown action and PreviewMouseLeftButtonDown action

<Window x:Class="TunnelingBubbling.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TunnelingBubbling">
<Grid MouseLeftButtonDown="MouseDownGrid"
PreviewMouseLeftButtonDown="PreviewMouseDownGrid"
Width="300" Height="300">
<Button PreviewMouseLeftButtonDown="PreviewMouseDownButton"
MouseLeftButtonDown="MouseDownButton"
Click="MyClickEvent"
Name="btnGo">
<TextBox MouseLeftButtonDown="MouseLeftButtonDown"
PreviewMouseLeftButtonDown="PreviewMouseLeftButtonDown"
Width="200" Height="30" Name="textBox1">
</TextBox>
</Button>
</Grid>
</Window>
//File:Window.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Diagnostics;
namespace TunnelingBubbling
{
public partial class Window1 : System.Windows.Window
{
public Window1()
{
InitializeComponent();
}
private void PreviewMouseDownGrid(object sender, RoutedEventArgs e)
{
Debug.WriteLine("PreviewMouseDownGrid");
}
private void PreviewMouseDownButton(object sender, RoutedEventArgs e)
{
Debug.WriteLine("PreviewMouseDownButton");
}
private void PreviewMouseLeftButtonDown(object sender, RoutedEventArgs e)
{
Debug.WriteLine("PreviewMouseLeftButtonDown");
}
private void MyClickEvent(object sender, RoutedEventArgs e)
{
Debug.WriteLine("MyClickEvent");
}
private void MouseLeftButtonDown(object sender, RoutedEventArgs e)
{
Debug.WriteLine("MouseLeftButtonDown");
}
private void MouseDownButton(object sender, RoutedEventArgs e)
{
Debug.WriteLine("MouseDownButton");
}
private void MouseDownGrid(object sender, RoutedEventArgs e)
{
Debug.WriteLine("MouseDownGrid");
}
}
}
Related examples in the same category
| 1. | TextBox Style | |  |
| 2. | Bind TextBlock to TextBox | |  |
| 3. | TextBox focus listener | |  |
| 4. | TextBox with custom ErrorTemplate and ToolTip | |  |
| 5. | TextBox uses the ExceptionValidationRule and UpdateSourceExceptionFilter handler | |  |
| 6. | TextBox with UpdateSourceExceptionFilter handler | |  |
| 7. | TextBox with default ErrorTemplate | |  |
| 8. | Assign your own class to DataContent and bind to TextBox | |  |
| 9. | Listen to TextBox text changed event | |  |
| 10. | Handler for the PreviewKeyDown event on the TextBox | |  |
| 11. | TextBox: set text, select all, clear, prepend, insert, append, cut, paste, undo | |  |
| 12. | Set TextBox to editable | |  |
| 13. | TextBox text changed event | |  |
| 14. | TextBox PreviewKeyDown | |  |
| 15. | TextBox KeyDown | |  |
| 16. | TextBox PreviewKeyUp | |  |
| 17. | TextBox KeyUp | |  |
| 18. | TextBox TextInput | |  |
| 19. | TextBox PreviewTextInput | |  |
| 20. | Scroll TextBox | |  |
| 21. | TextBox TextChanged event | |  |
| 22. | Use Dictionary to record which textbox has been changed and not saved | |  |
| 23. | Set TextBox ContextMenu to null | |  |
| 24. | TextBox Selection start, end and selected text | |  |
| 25. | Scrollable TextBox Column | |  |
| 26. | TextBox PreviewKeyDown, PreviewKeyUp, PreviewTextInput, KeyDown, KeyUp and TextChanged events | |  |
| 27. | Check Spelling Error | |  |