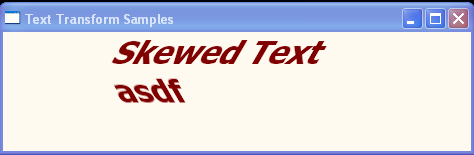
Skew the text using a SkewTransform

<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Text Transform Samples"
Background="FloralWhite"
Height="640">
<StackPanel>
<TextBlock FontSize="32" FontWeight="Bold" Foreground="Maroon" Text="Skewed Text" Margin="125, 0, 0, 0">
<TextBlock.RenderTransform>
<SkewTransform AngleX="-30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock FontSize="32" FontWeight="Bold" Foreground="Maroon" Text="asdf" Margin="100, 0, 0, 0">
<TextBlock.RenderTransform>
<SkewTransform AngleX="30" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
</StackPanel>
</Window>
Related examples in the same category