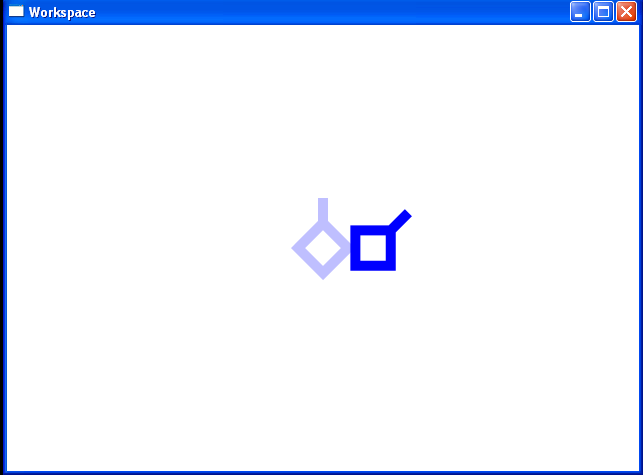
Rotate then Translate

<Window x:Class="Workspace.DockExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Workspace" Width="640" Height="480">
<Canvas Height="200" Width="200">
<Polyline
Points="25,25 0,50 25,75 50,50 25,25 25,0" Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform CenterX="25" CenterY="50" Angle="45" />
<TranslateTransform X="50" Y="0" />
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Polyline.RenderTransform>
</Polyline>
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0" Stroke="Blue" StrokeThickness="10"
Opacity="0.25" Canvas.Left="75" Canvas.Top="50" />
</Canvas>
</Window>
Related examples in the same category