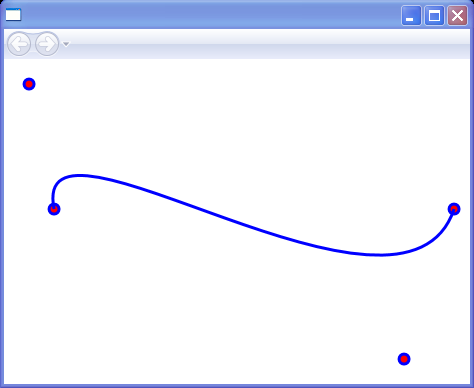
Single Bezier

<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Path Fill="Red" Stroke="Blue" StrokeThickness="3">
<Path.Data>
<GeometryGroup>
<PathGeometry>
<PathFigure x:Name="fig"
StartPoint="50 150" IsFilled="False" >
<BezierSegment
Point1="25 25" Point2="400 300" Point3="450 150" />
</PathFigure>
</PathGeometry>
<EllipseGeometry Center="{Binding ElementName=fig,
Path=StartPoint}"
RadiusX="5" RadiusY="5" />
<EllipseGeometry Center="{Binding ElementName=fig,
Path=Segments[0].Point1}"
RadiusX="5" RadiusY="5" />
<EllipseGeometry Center="{Binding ElementName=fig,
Path=Segments[0].Point2}"
RadiusX="5" RadiusY="5" />
<EllipseGeometry Center="{Binding ElementName=fig,
Path=Segments[0].Point3}"
RadiusX="5" RadiusY="5" />
</GeometryGroup>
</Path.Data>
</Path>
</Canvas>
Related examples in the same category