Path Animated Button : Path « Windows Presentation Foundation « C# / C Sharp
- C# / C Sharp
- Windows Presentation Foundation
- Path
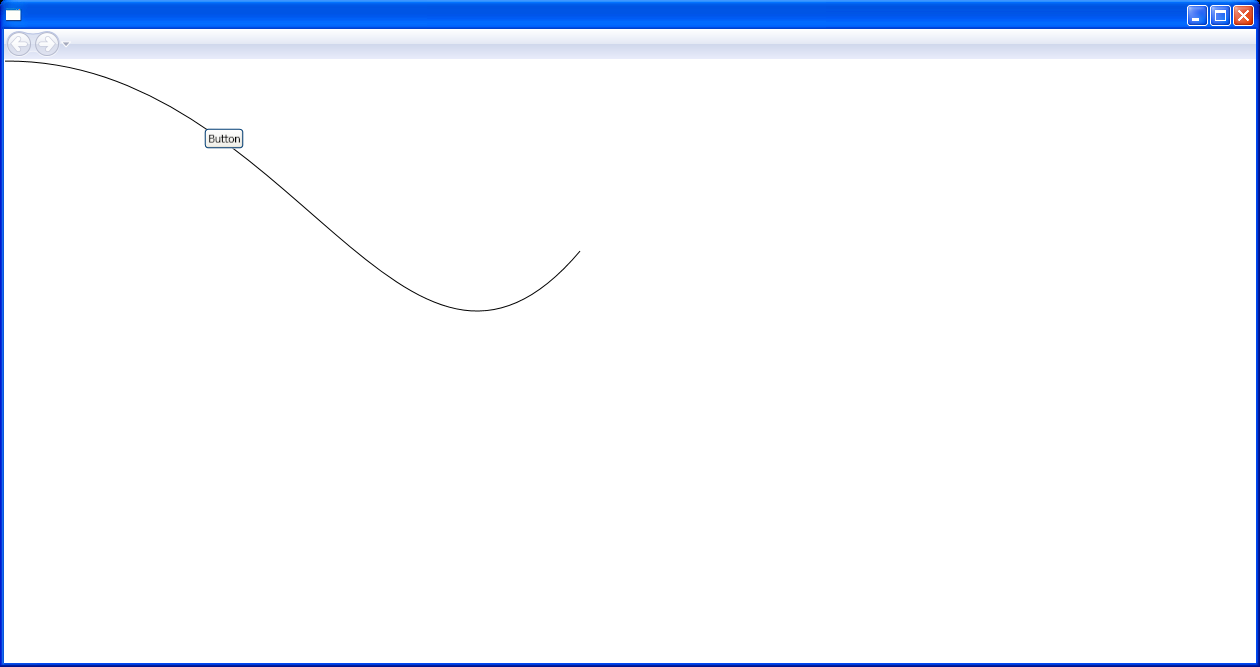
Path Animated Button

<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Canvas.Resources>
<PathGeometry x:Key="path" Figures="M 1 2 C 288 0, 400 400, 576 192" />
</Canvas.Resources>
<Path Stroke="Black" Data="{StaticResource path}" />
<Button Name="btn">Button</Button>
<Canvas.Triggers>
<EventTrigger RoutedEvent="Canvas.Loaded">
<BeginStoryboard>
<Storyboard TargetName="btn">
<DoubleAnimationUsingPath
Storyboard.TargetProperty="(Canvas.Left)"
Duration="0:0:2.5"
AutoReverse="True"
RepeatBehavior="Forever"
PathGeometry="{StaticResource path}"
Source="X" />
<DoubleAnimationUsingPath
Storyboard.TargetProperty="(Canvas.Top)"
Duration="0:0:2.5"
AutoReverse="True"
RepeatBehavior="Forever"
PathGeometry="{StaticResource path}"
Source="Y" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Canvas.Triggers>
</Canvas>
Related examples in the same category