Raise the PropertyChanged event

<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
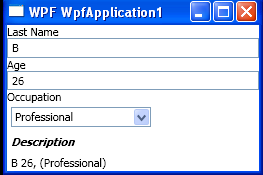
Title="WPF WpfApplication1" Height="180" Width="260">
<StackPanel>
<TextBlock Text="Last Name" VerticalAlignment="Center"/>
<TextBox Text="{Binding Path=LastName, Mode=TwoWay}"/>
<TextBlock Text="Age" VerticalAlignment="Center"/>
<TextBox Text="{Binding Path=Age, Mode=TwoWay}"/>
<TextBlock Text="Occupation" VerticalAlignment="Center"/>
<ComboBox x:Name="cboOccupation" IsEditable="False" HorizontalAlignment="Left"
Text="{Binding Path=Occupation, Mode=TwoWay}"
Margin="4" Width="140">
<ComboBoxItem>Student</ComboBoxItem>
<ComboBoxItem>Skilled</ComboBoxItem>
<ComboBoxItem>Professional</ComboBoxItem>
</ComboBox>
<TextBlock Margin="4" Text="Description" FontWeight="Bold" FontStyle="Italic" VerticalAlignment="Center"/>
<TextBlock Margin="4" Text="{Binding Path=Description, UpdateSourceTrigger=PropertyChanged}" VerticalAlignment="Center"/>
</StackPanel>
</Window>
//File:Window.xaml.cs
using System.Windows;
using System.ComponentModel;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
this.DataContext = new Employee(){
LastName = "B",
Age = 26,
Occupation = "Professional"
};
}
}
public class Employee : INotifyPropertyChanged
{
private string lastName;
private int age;
private string occupation;
public string LastName
{
get
{
return lastName;
}
set
{
if(this.lastName != value)
{
this.lastName = value;
OnPropertyChanged("LastName");
OnPropertyChanged("Description");
}
}
}
public int Age
{
get
{
return age;
}
set
{
if(this.age != value)
{
this.age = value;
OnPropertyChanged("Age");
OnPropertyChanged("Description");
}
}
}
public string Occupation
{
get { return occupation; }
set
{
if (this.occupation != value)
{
this.occupation = value;
OnPropertyChanged("Occupation");
OnPropertyChanged("Description");
}
}
}
public string Description
{
get
{
return string.Format("{0} {1}, ({2})",
lastName, age, occupation);
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(string propertyName)
{
if(this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
Related examples in the same category